Plotly畫出來的表格極其漂亮, 所以是否也可以內崁在我們自已的網頁中呢? 即然plotly使用網頁的方式呈現互動式圖表, 那就一定是使用JavaScript來完成的.
好死不死, wordpress的文章貼文, 是無法使用JavaScript. 所以這時就會想到使用外掛程式讓wordpress可以內崁JavaScript. 比如 inline-js 0.2
另外也想到, 可以在php裏使用system函數來執行Python的程式碼. 但又好死不死的, 在wordpress的文章中也無法使用php, 所以這時又想到了外掛程式, 如php_everywhere
其實, 都不用!!! 只要在文章貼文中使用如下
<iframe src="url"></iframe>
其中的url, 就是php的網頁檔, 這樣就可以打遍天下無敵手了. iframe是在目前的網頁中, 崁入另一個網頁. 而這被內崁的網頁, 就可以是html, php, javascript任意的組合.
產生html
首先, 使用Python的 plotly畫出想要的圖表, 再使用plotly-express offline將html存入web server中,
內崁
在自已寫的網頁中, 加入
<iframe src="/python/plotly_gold.html" width="800" height="650"></iframe>'
藍色的部份也可以是php檔案
Unix/Windows 換行字元不相容
在Windows下的換行字元為 ‘\r\n’, 但Unix則為 ‘\n’, 所以將Windows Pycharm所寫的程式碼上傳到Unix的 web server時, 就無法執行會出現錯誤.
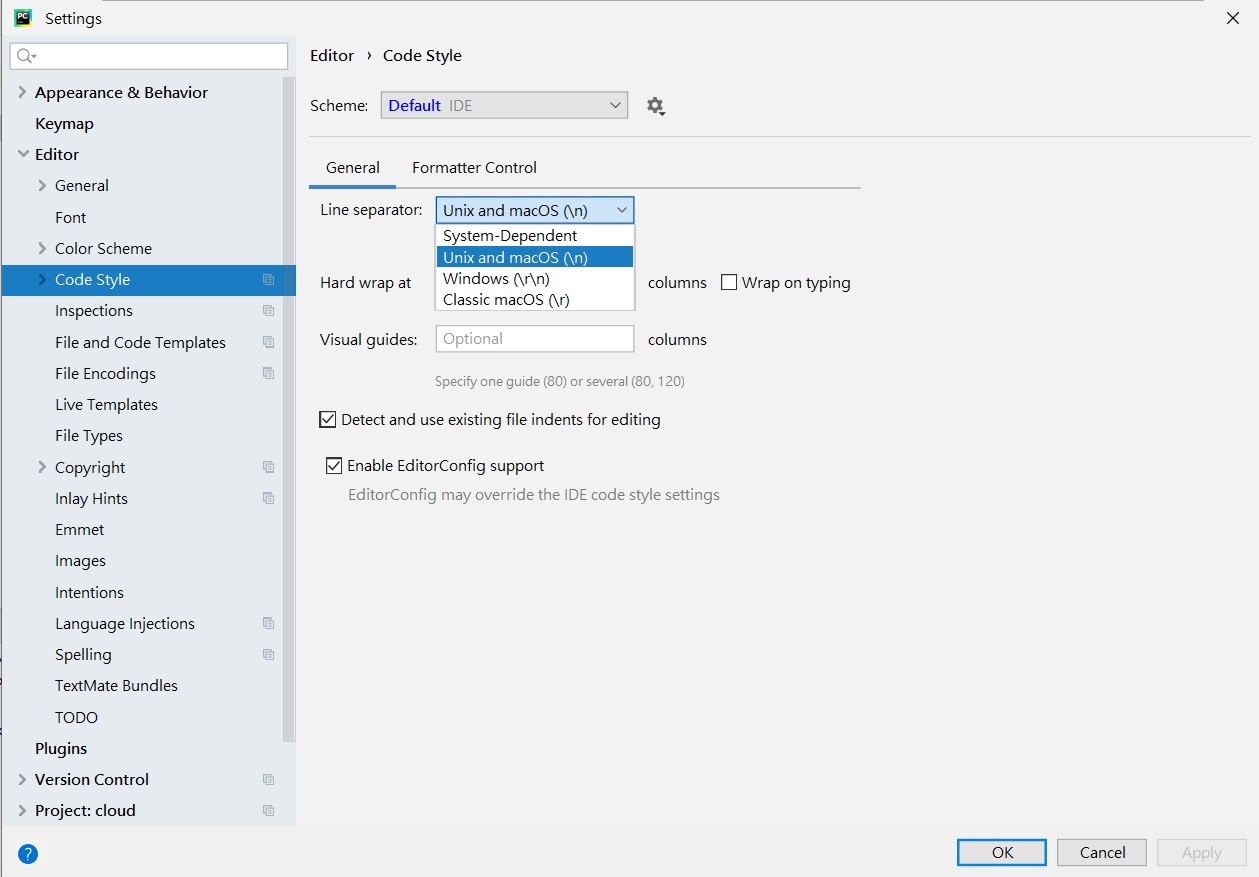
最根本的解決方式就是調整Pycharm的換行字元, 請進入 File/Setting/Editor/Code Style, 將 line separator 改為 Unix and macOS(\n)

若是已寫完成的檔案, 可在Linux下使用如下指令將多餘的字元去除
sed -i 's/^M//g' filename(注意^M 在linux是回車的, 输入的方式為 : 按住CTRL+v,放開v後再按m)
