動態網頁
動態網頁是由 “網址連結” (urls.py) 啟動 view.py 檔,經過計算執行後將資料送到模板的 “.html 檔”,最後將結果顯示在客戶端。
靜態網頁
網站若要提供圖片、css、javascript、html 等文件服務,這些文件不需透過 .py 檔運算,直接傳送給客戶端,就稱為靜態文件。
靜態網頁的設定如下很簡單,打開 settings.py,然後更改如下藍色的代碼。
STATIC_URL = 'static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR, "static")]
網址設定
STATIC_URL = ‘static/’,此行表示取用靜態網頁的網址,完整網址為 http://ip/static/
絕對路徑設定
STATICFILES_DIRS 來用來指定靜態網頁的絕對目錄。
新增 static 目錄
新增 static 目錄,此目錄名稱可以自已指定,通常與 templates 目錄同等級。然後在 static 裏可以再新增如 images,icon,ccs.. 等要靜態連結的子目錄。
然後把所有圖片全部 copy 到 static/images 及 static/icon。
自訂網址及路徑
網址及路徑不一定要跟上面一樣,比如 settings.py 設定如下。
STATIC_URL = 'files/' STATICFILES_DIRS = [os.path.join(BASE_DIR, "data")]
那麼就要將靜態文件 copy 到 data 目錄之下,而網址要更改成 http://localhost:7000/files。通常靜態文件的目錄及網址都會設定成一樣,否則日後的維護只是拿石頭砸自已的腳。
首頁 banner 圖片
將要置入 banner.png 圖片 copy 到 /static/images 下,然後在 /templates/home.html 新增如下藍色部份
<body>
<div id="banner">
<img src="/static/images/banner.png"/>
</div>
<div id="menu"></div>
<div id="content">
這是我的首頁
</div>
<div id="copyright"></div>
</body>
除了上述的寫法,亦可使用如下語法
<body>
<div id="banner">
{% load static %}
<img src="{% static 'images/banner.png' %}"/>
</div>
<div id="menu"></div>
<div id="content">
這是我的首頁
</div>
<div id="copyright"></div>
</body>
migrate
在啟動網頁伺服器時,若有出現 run ‘Python manage.py migrate’時,這表示要進行同步處理,請先下達此指令,否則有時外部連線無法顯示圖片
python manager.py migrate
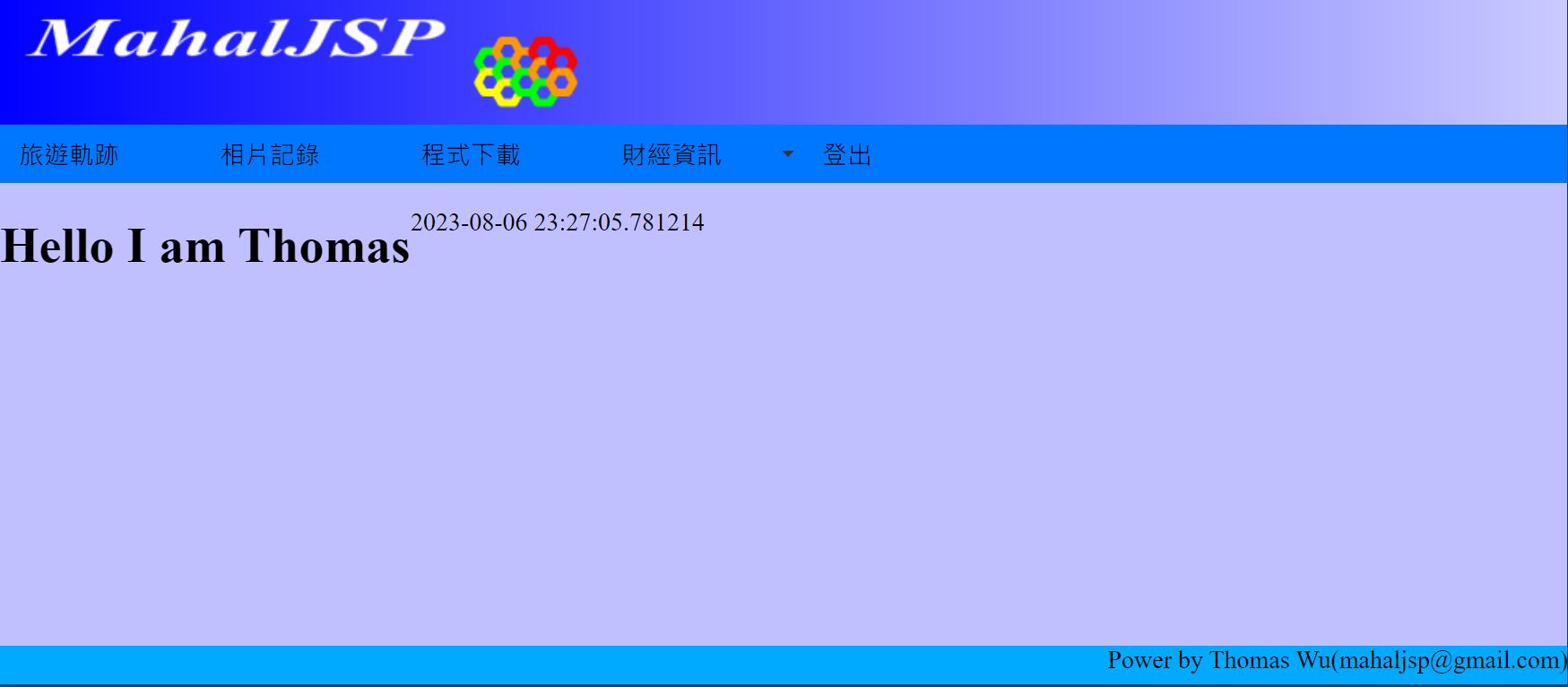
home.html
請將首頁 home.html 更改如下
<html>
<head>
<meta charset="UTF-8">
<title>MahalJSP</title>
<script src="/static/SpryAssets/SpryMenuBar.js" type="text/javascript"></script>
<script src="/static/SpryAssets/SpryValidationTextField.js" type="text/javascript"/>
<link href="/static/SpryAssets/SpryMenuBarHorizontal.css" rel="stylesheet" type="text/css" />
<link href="/static/SpryAssets/SpryValidationTextField.css" rel="stylesheet" type="text/css" />
<link rel="Shortcut Icon" type="image/x-icon" href="/static/icons/logo.png" />
</head>
<style>
body{
margin:0px;
}
#div_body{
display: flex;
flex-direction: column;
width:100%;
height:100%;
}
#div_banner{
background-image:url('/static/icons/banner.png');
background-repeat:no-repeat;
height:80px;
}
#div_menu{
width:100%;
height:37px;
background-color:#0077ff;
}
#div_content{
flex-grow:1;
flex-basis: 100px;
display: flex;
width:100%;
overflow:hidden;
background-color:#c0c0ff;
}
#div_copyright{
background-color: #00aaff;
width: 100%;
height: 25px;
text-align: right;
}
#div_logout_template {
position: absolute;
right: 10px;
z-index: 2;
}
#img_logout {
margin-right: 12px;
margin-top: 6px;
width: 25px;
height: 25px;
}
#div_menu_template{
width:100%;
height:37px;
background-color:#0077ff;
}
ul.MenuBarHorizontal a {
color: #000;
background-color: transparent;
}
ul.MenuBarHorizontal a:hover{
background-color: #005555;
}
ul.MenuBarHorizontal ul a {
background-color: #dddddd;
}
ul.MenuBarHorizontal li.MenuBarItemIE {
background: transparent;
}
</style>
<body>
<div id="div_body">
<div id="div_banner">
<a href="/">
</a>
</div>
<div id="div_menu">
<ul id="MenuBar1" class="MenuBarHorizontal">
<li>
<a href="http://mahaljsp.asuscomm.com/thomas/travel">旅遊軌跡</a>
</li>
<li>
<a href="http://mahaljsp.asuscomm.com/thomas/gallery">相片記錄</a>
</li>
<li>
<a href="http://mahaljsp.asuscomm.com/thomas/tools">程式下載</a>
</li>
<li>
<a href="#">財經資訊</a>
<ul>
<li>
<a href="http://mahaljsp.asuscomm.com:7001/twstock">台灣股市</a>
</li>
<li>
<a href="http://mahaljsp.asuscomm.com:7001/twgold">黃金儲摺</a>
</li>
</ul>
</li>
<li><a href="/logout">登出</a></li>
</ul>
</div>
<div id="div_content">
<h1>Hello I am {{name}}</h1>
<p>{{current_time}}</p>
</div>
<div id="div_copyright">
Power by Thomas Wu(mahaljsp@gmail.com)
</div>
</div>
</body>
</html>
<script type="text/javascript">
var MenuBar1 = new Spry.Widget.MenuBar("MenuBar1", {imgDown:"/static/SpryAssets/SpryMenuBarDownHover.gif", imgRight:"/static/SpryAssets/SpryMenuBarRightHover.gif"});
</script>