用途
wxFormbuilder是一套視覺化設計wxWidget UI的好工具. 可以直接用拖曳的方式將元件放置在frame裏.
為什麼現在才講這個好用的東西呢! 因為了解了基本的概念及事件後, 再來使用這個工具, 才會比較順手.
使用拖曳的方式當然有其限制. 但煩雜的元件擺設, menuBar的安排, 實在是會讓人抓狂. 所以適時使用視覺化工具, 可以提升程式撰寫的效率.
下載
請由如下網址下載, 並直接安裝即可
https://sourceforge.net/projects/wxformbuilder/

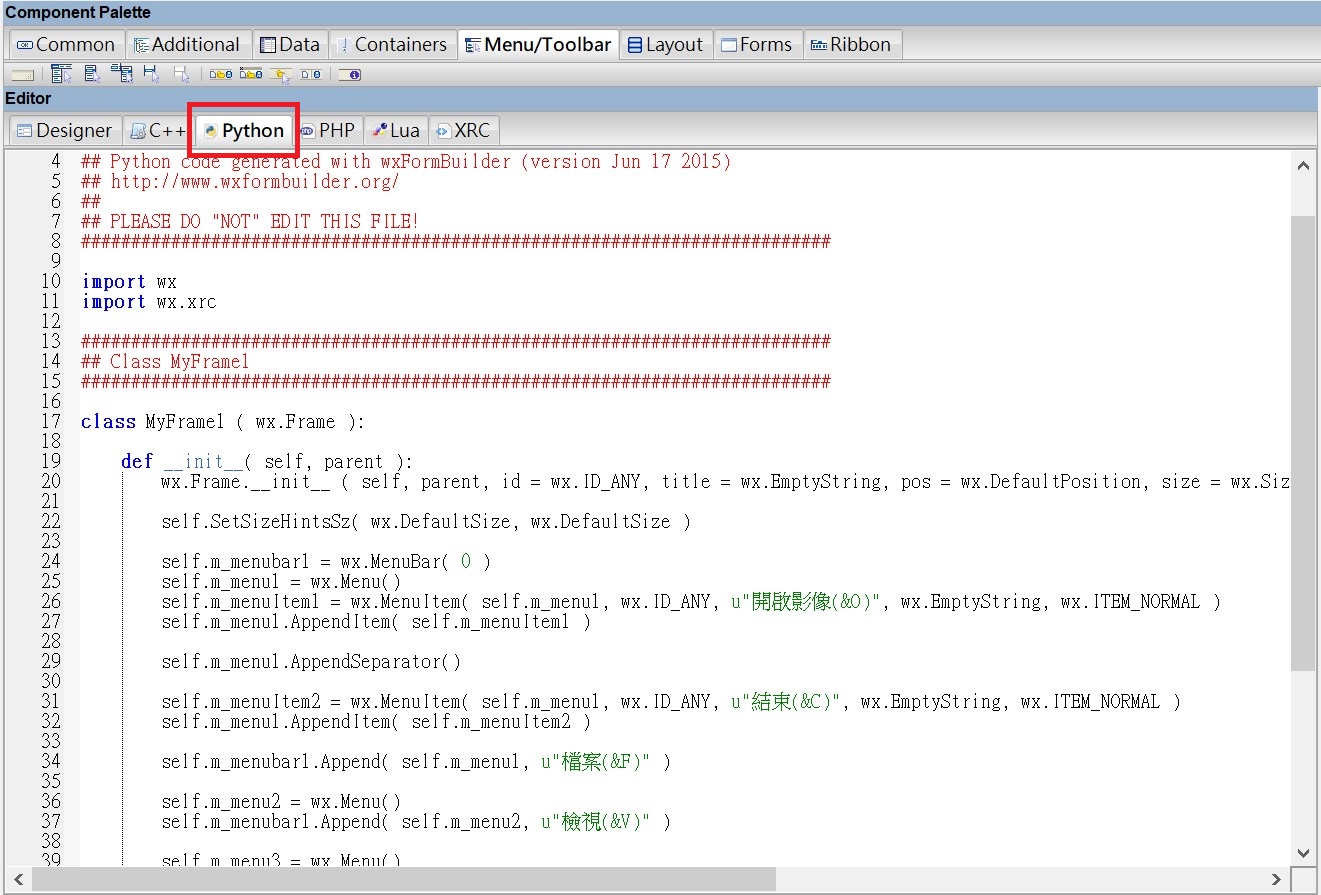
產生Python代碼
視覺化設定完成後, 直接切換到Python標籤, 即可看到完整的Python代碼

套用
經由wxFormBuilder產生的代碼, 只需回到pyCharm 新增 mainframe.py 並copy進去即可.
但wxFormBuilder所產生的Python代碼, 是針對較舊的版本撰寫, 跟不上最新的Python解譯器. 所以套用時, 需針對Python3.7版作作細部修改
需修改及新增修的部份, 如下藍色所標示的部份
# -*- coding: utf-8 -*-
import wx
import wx.xrc
class MainFrame(wx.Frame):
def __init__(self, parent):
wx.Frame.__init__(self, parent, id=wx.ID_ANY, title=wx.EmptyString, pos=wx.DefaultPosition,
size=wx.Size(1106, 614), style=wx.DEFAULT_FRAME_STYLE | wx.MAXIMIZE | wx.TAB_TRAVERSAL)
self.SetSizeHints(wx.DefaultSize, wx.DefaultSize)
self.statusBar = self.CreateStatusBar(1, wx.STB_SIZEGRIP, wx.ID_ANY)
self.menubar = wx.MenuBar(0)
self.menu_file = wx.Menu()
self.it_open_video = wx.MenuItem(self.menu_file, wx.ID_ANY, u"開啟影像(&V)", wx.EmptyString, wx.ITEM_NORMAL)
self.menu_file.Append(self.it_open_video)
self.menu_file.AppendSeparator()
self.it_close = wx.MenuItem(self.menu_file, wx.ID_ANY, u"結束(&C)", wx.EmptyString, wx.ITEM_NORMAL)
self.menu_file.Append(self.it_close)
self.menubar.Append(self.menu_file, u"檔案(&F)")
self.menu_view = wx.Menu()
self.menubar.Append(self.menu_view, u"檢視(&V)")
self.menu_game = wx.Menu()
self.it_rock = wx.MenuItem(self.menu_game, wx.ID_ANY, u"猜拳遊戲", wx.EmptyString, wx.ITEM_NORMAL)
self.menu_game.Append(self.it_rock)
self.menubar.Append(self.menu_game, u"遊戲(&G)")
self.menu_help = wx.Menu()
self.it_version = wx.MenuItem(self.menu_help, wx.ID_ANY, u"版本", wx.EmptyString, wx.ITEM_NORMAL)
self.menu_help.Append(self.it_version)
self.it_license = wx.MenuItem(self.menu_help, wx.ID_ANY, u"版權", wx.EmptyString, wx.ITEM_NORMAL)
self.menu_help.Append(self.it_license)
self.menubar.Append(self.menu_help, u"說明(&H)")
self.SetMenuBar(self.menubar)
self.Centre(wx.BOTH)
# Connect Events
self.Bind(wx.EVT_MENU, self.it_rock_Click, id=self.it_rock.GetId())
self.Bind(wx.EVT_MENU, self.it_version_Click, id=self.it_version.GetId())
self.Bind(wx.EVT_MENU, self.it_license_Click, id=self.it_license.GetId())
def __del__(self):
pass
# Virtual event handlers, overide them in your derived class
def it_rock_Click(self, event):
panel=wx.Panel(self, -1)
def it_version_Click(self, event):
wx.MessageBox("Version\n\n1.0.0","版本說明")
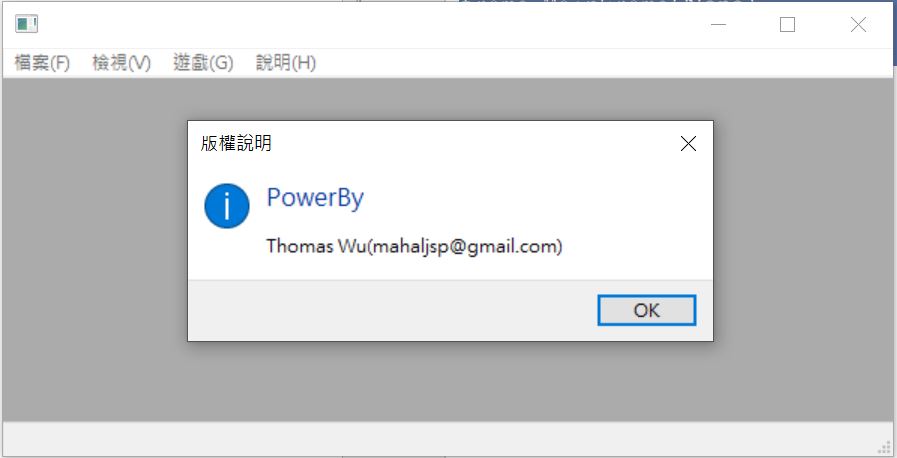
def it_license_Click(self, event):
wx.MessageBox("PowerBy\n\nThomas Wu(mahaljsp@gmail.com)","版權說明")
app=wx.App()
MainFrame(None).Show()
app.MainLoop()

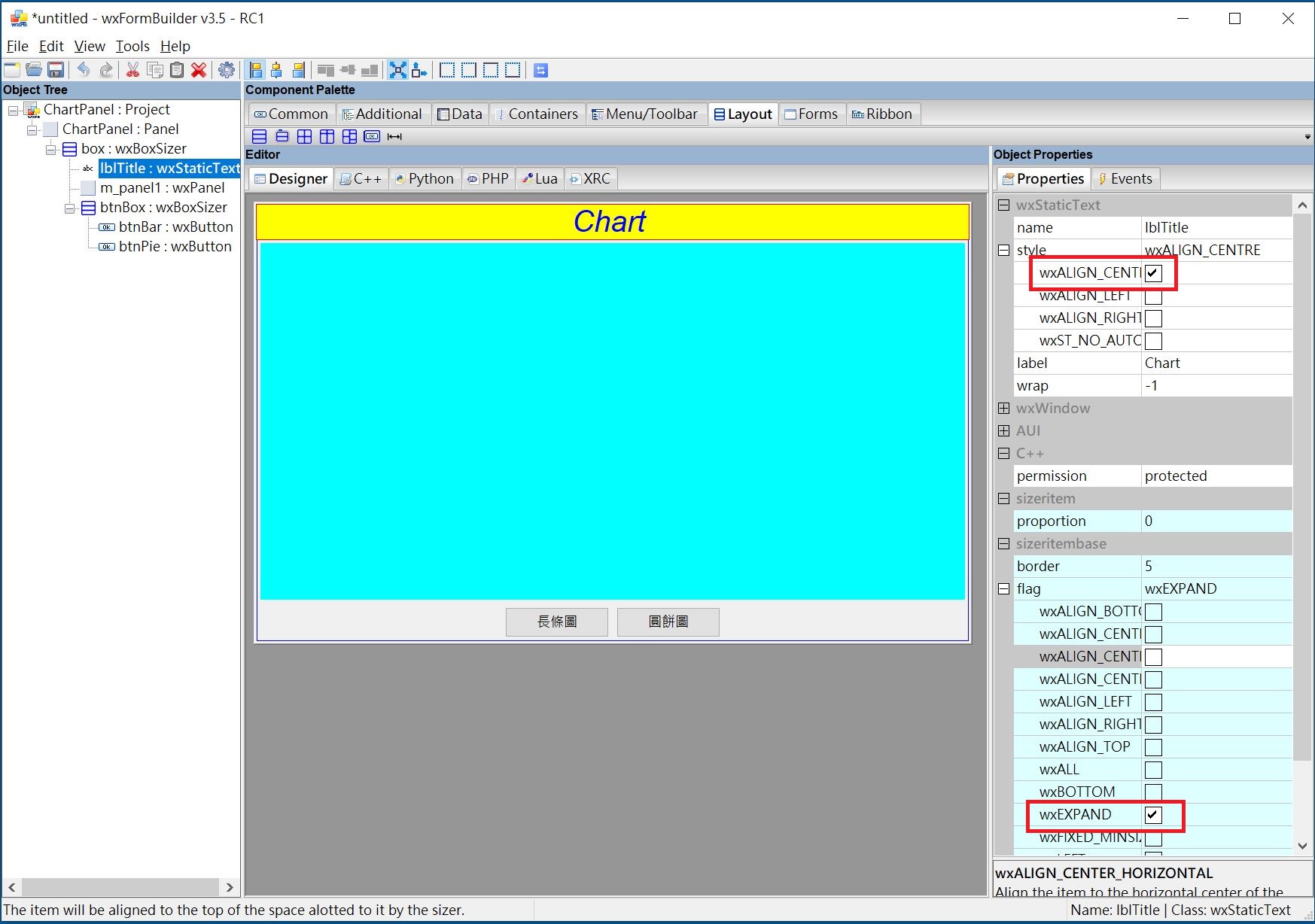
wxStaticText置中
要將wxStticText的文字置中, 可以先把flag裏的wx.EXPAND打勾, 此時整個Label就會擴展到畫面的寬度, 而文字預設靠左. 然後再勾選style裏的wxALIGN_CENTER, 文字就會置中了