自定UI格式
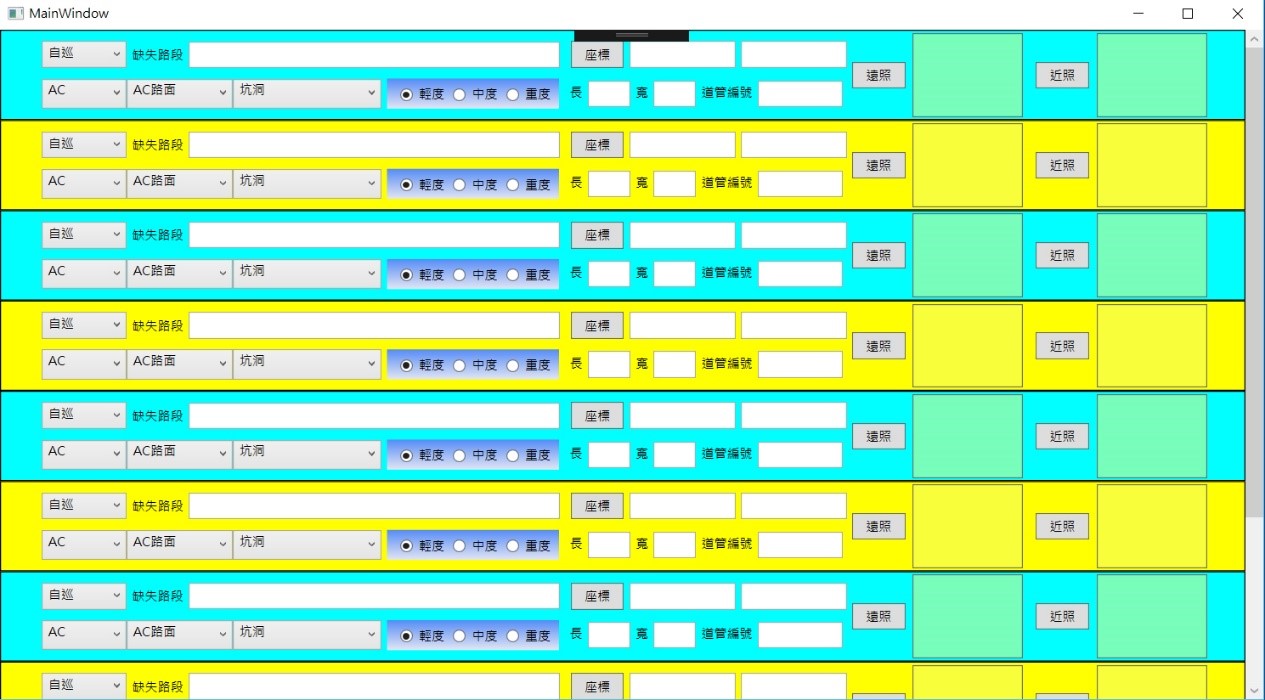
換個高科技的說法, 就是人機介面設計. 此種自訂UI格式如下, 依需求重複顯示. 此需求無法用滑鼠拉來拉去, 因為要顯示的筆數不確定, 數量全由代碼動態決定

UserControl
上面的每一列, 即不是Button, 也不是什麼下拉式方塊, 所以又稱為自訂控制項. 要製作自訂控制項, 使用UserControl即可達成. UserControl其實只是一個容器而以, 把雜七雜八的系統控制項加入並編排. 然後再於代碼中加入此控制項, 設定位置, 背景色.
RowItem XAML
加入新增項目/使用者控制項(WPF), 名稱訂為RowItem
<Grid>
<Border BorderBrush="Black" BorderThickness="1">
<StackPanel VerticalAlignment="Top" HorizontalAlignment="Center" Margin="5,0,0,0">
<StackPanel Orientation="Horizontal">
<StackPanel Orientation="Vertical" HorizontalAlignment="Center" VerticalAlignment="Center">
<StackPanel Orientation="Horizontal" Margin="0,0,0,10">
<ComboBox x:Name="cmb查報來源" Width="80"/>
<Label Content="缺失路段"></Label>
<TextBox Name="txt缺失路段" Width="350" Height="25" Margin="0,0,10,0"/>
<Button Content="座標" Width="50" Margin="0,0,0,0"></Button>
<TextBox x:Name="txt經度" Width="100" Margin="5,0,0,0"></TextBox>
<TextBox x:Name="txt緯度" Width="100" Margin="5,0,0,0"></TextBox>
</StackPanel>
<StackPanel Orientation="Horizontal">
<ComboBox x:Name="cmb主要分類" Width="80"/>
<ComboBox x:Name="cmb次要分類" Width="100"/>
<ComboBox x:Name="cmb損壞類別" Width="140" Margin="0,0,5,0"/>
<StackPanel Orientation="Horizontal">
<StackPanel.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF568CF7" Offset="0"/>
<GradientStop Color="#FFE3E6F4" Offset="1"/>
</LinearGradientBrush>
</StackPanel.Background>
<GroupBox BorderThickness="0">
<StackPanel Orientation="Horizontal" Margin="0,5,0,0">
<RadioButton x:Name="rd損壞程度0" Content="輕度" Width="45" VerticalAlignment="Center" Margin="5,2,0,0" IsChecked="True"></RadioButton>
<RadioButton x:Name="rd損壞程度1" Content="中度" Width="45" VerticalAlignment="Center" Margin="5,2,0,0"></RadioButton>
<RadioButton x:Name="rd損壞程度2" Content="重度" Width="45" VerticalAlignment="Center" Margin="5,2,0,0"></RadioButton>
</StackPanel>
</GroupBox>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="5,0,0,0">
<Label Content="長"></Label>
<TextBox x:Name="txt長" Width="40" Height="25" Margin="0,0,0,0"></TextBox>
<Label Content="寬"></Label>
<TextBox x:Name="txt寬" Width="40" Height="25" Margin="0,0,0,0"></TextBox>
<Label Content="道管編號"></Label>
<TextBox x:Name="txt道管編號" Width="80" Height="25" Margin="0,0,0,0"></TextBox>
</StackPanel>
</StackPanel>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Button x:Name="btn遠照" Content="遠照" Width="50" Height="25" Margin="5,0,5,0"></Button>
<Button x:Name="btn遠照預覽" Background="#7FF1FC74" Margin="2,2,2,2">
<Image x:Name="img遠照" Width="100" Height="75"></Image>
</Button>
<Button x:Name="btn近照" Content="近照" Width="50" Height="25" Margin="10,0,5,0"></Button>
<Button x:Name="btn近照預覽" Background="#7FF1FC74" Margin="2,2,2,2">
<Image x:Name="img近照" Width="100" Height="75"></Image>
</Button>
</StackPanel>
</StackPanel>
</StackPanel>
</Border>
</Grid>
RowItem C#
public partial class RowItem : UserControl
{
public RowItem()
{
InitializeComponent();
string[] source = { "自巡", "民眾報案", "1999" };
string[] mainClassList = { "AC", "附屬設施", "路基改善" };
string[] subClassList = {
"AC路面", "人行道磚", "人行道人孔蓋", "路緣石","其他"};
string[] damageTypeList = {
"坑洞", "縱橫裂紋", "破損", "凹陷",};
foreach (string s in source)
{
cmb查報來源.Items.Add(s);
}
foreach (string s in mainClassList)
{
cmb主要分類.Items.Add(s);
}
foreach (string s in subClassList)
{
cmb次要分類.Items.Add(s);
}
foreach (string s in damageTypeList)
{
cmb損壞類別.Items.Add(s);
}
cmb查報來源.SelectedIndex = 0;
cmb主要分類.SelectedIndex = 0;
cmb次要分類.SelectedIndex = 0;
cmb損壞類別.SelectedIndex = 0;
cmb查報來源.SelectedIndex = 0;
}
}
MainWindow XAML
<Grid>
<ScrollViewer HorizontalScrollBarVisibility="Auto" Width="Auto">
<StackPanel x:Name="container" Orientation="Vertical">
</StackPanel>
</ScrollViewer>
</Grid>
MainWindow C#
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
for (int i = 0; i < 10; i++)
{
RowItem rowItem = new RowItem();
if (i % 2 == 0)
rowItem.Background = Brushes.Aqua;
else
rowItem.Background = Brushes.Yellow;
container.Children.Add(rowItem);
}
}
}
