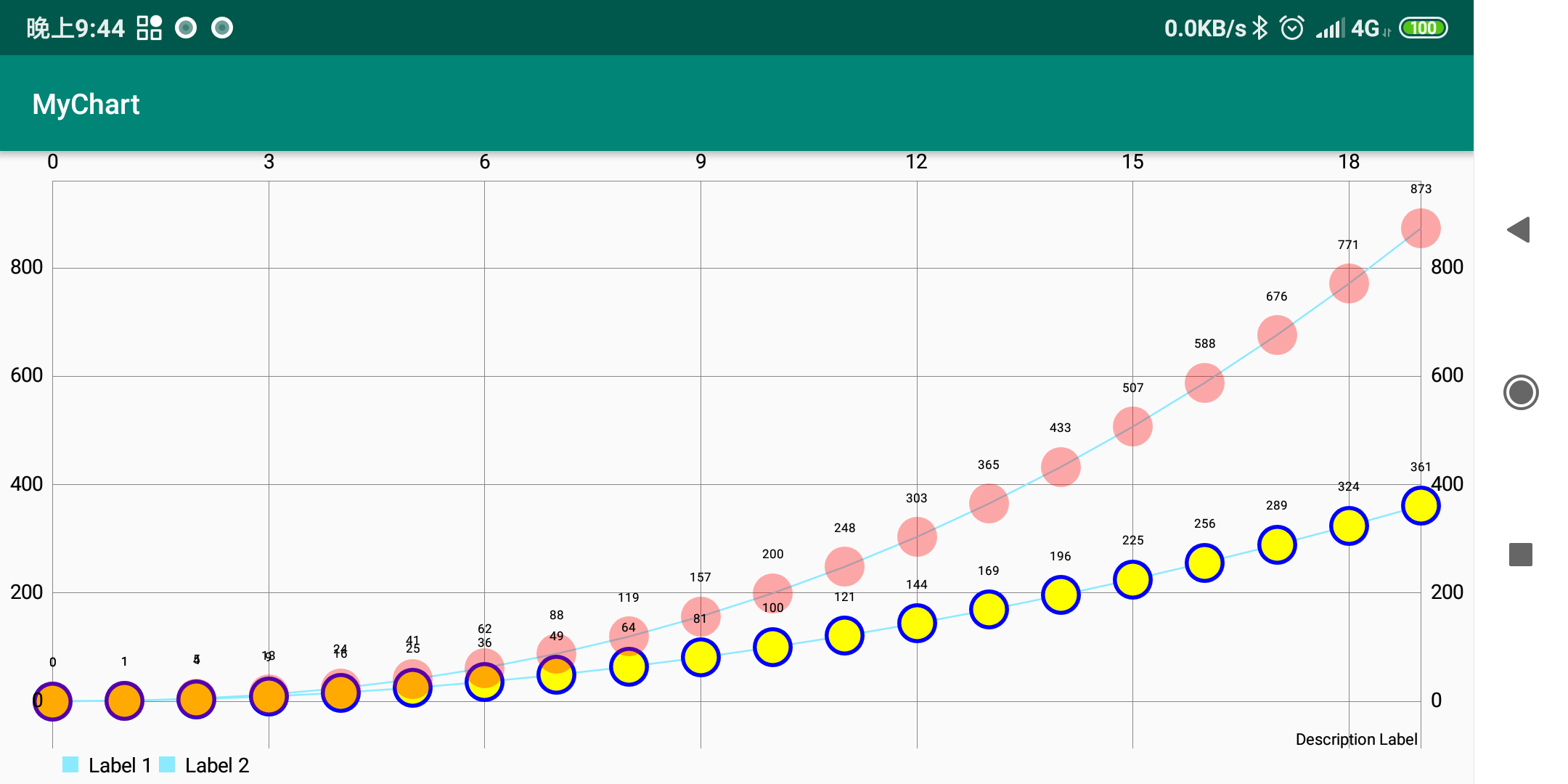
LineChart
LineChart 物件可繪製折線圖. 折線圖就是將二間之間用線連起來. 所以只需將每一點的座標傳給LineChart物件即可.
每一個點的物件名稱為Entry(x, y) , x為int, y為float, 在如下的getPoints 方法中, 產生(0,0), (2, 1), (4, 2), (6, 3), (8, 5) 5個點, 並傳回List<Entry>的資料型態.
接下來就需由點形成線, 線的資料型態為LineDataSet, 實例化LineDataSet時, 需傳入List<Entry>及一個代表Label的String 資料
線條可能會有好幾條, 所以需把這些線條加入List<LineDataSet>之中, 比如下方代碼中的lines物件.
最終, 使用lines 產生LineData物件, 再把LineData利用LineChart的setData方法傳入, 即可繪製完成
請特別注意一下, 當繪製完成後, 最好下達chart.invalidate()重新更新圖表. 否則有時無法立即顯示. 蠻奇怪的是, invalidate是 “使之無效” 的意思. 為什麼用這個單字來表示refresh, 實在是標新立異.
Layout
請在activity_main.xml新增如下
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/chart_line"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Java
package com.asuscomm.mahaljsp.mychart; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import com.github.mikephil.charting.charts.LineChart; import com.github.mikephil.charting.data.Entry; import com.github.mikephil.charting.data.LineData; import com.github.mikephil.charting.data.LineDataSet; import com.github.mikephil.charting.interfaces.datasets.ILineDataSet; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { final int COUNT = 20; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); LineChart chart = (LineChart)findViewById(R.id.chart_line); LineDataSet line1=new LineDataSet(getPoints(2), "Label 1"); LineDataSet line2=new LineDataSet(getPoints(2.3), "Label 2"); line1.setCircleRadius(10); line1.setCircleHoleRadius(8); line1.setCircleColor(0xff0000ff); line1.setCircleHoleColor(0xffffff00); line2.setCircleRadius(10); line2.setCircleHoleRadius(9); line2.setCircleColor(0x55ff0000); line2.setDrawCircleHole(false); List<ILineDataSet> lines=new ArrayList<>(); lines.add(line1); lines.add(line2); chart.setData(new LineData(lines)); chart.invalidate(); } private List<Entry> getPoints(double p){ List<Entry> points = new ArrayList<>(); for(int i=0;i<COUNT;i++){ points.add(new Entry(i, (float)Math.pow(i, p))); } return points; } }

LineDataSet 為每一條線的資料型態, 可以更改 Circle的顏色, 半徑. 另外還可以控制CircleHole(圓孔)的顏色及半徑.
LineData物件的產生, 需使用List<ILineDataSet>來產生. ILineDataSet為抽像介面, LineDataSet即實作此介面的.
請注意, LineData 的線條, 不可以使用 ILineData參考, 否則無法使用 setCircleColor等方法.
