Grid使用方式
UI的版面布局分割, 一直是程式開發人員的痛. 現在WPF 的Grid就具備這種能力, 方便設計者的使用.
WPF Grid的作用是將版面進行切割, 比如一上二下, 一左二右. Gird具有擴展整個版面的效果, 然後再將各元件置入Grid的第幾列第幾欄中
所以, Grid是應用在UI的版面切割, 而DataGrid則是應用在資料的顯示
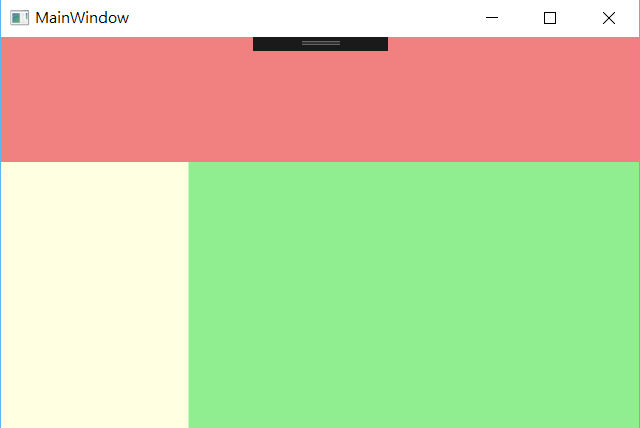
以下為切割成二列二行的程式代碼. 另第一列使用了ColumnSpan=”2″, 所以第一列會橫跨二欄
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="200"></RowDefinition>
<RowDefinition ></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="250"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Border Grid.Row="0" Grid.Column="0" Background="LightCoral" Grid.ColumnSpan="2" />
<Border Grid.Row="1" Grid.Column="0" Background="LightYellow" />
<Border Grid.Row="1" Grid.Column="1" Background="LightGreen" />
</Grid>
結果如下

ToDo : 如何分割 https://dotblogs.com.tw/clark/2013/03/31/99679
