早期 C# 視窗開發,大都使用 Windows Form。Windows Form 的確具有直覺性設計,但在設計視窗縮放時,或在畫面佈局時,非常不便。
近來 Microsoft 力推 WPF。WPF 全名為Windows Presentation Foundation,為新型的視窗開發套件,使用xml 語法控制視窗。
一開始由 Windows Form轉換到 WPF時,會覺的到處礙手礙腳的。但使用幾個小時之後,就會發現 Windows Form 實在是難成大器。專案的開發,最佳的選擇就是WPF。
建立新專案
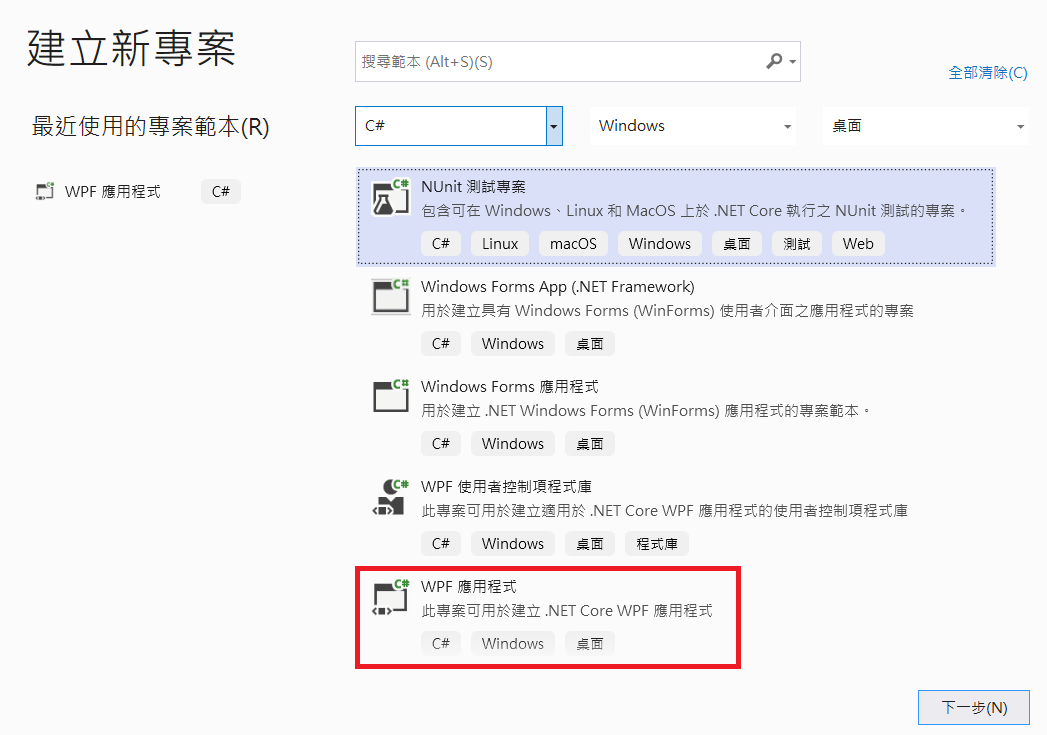
在開啟新專案時,可以選取的項目實在多到讓人抓狂,所以可以先將語言選定C#,平台選 Windows,應用程式選 桌面,這樣可以縮小選取的項目,然後再選取 WPF 應用程式

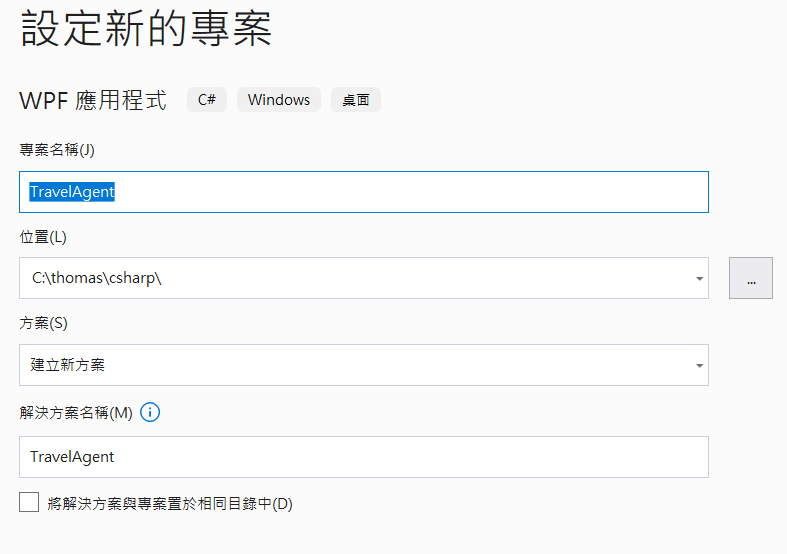
在設定新專案時,先選定位置,再設定專案名稱。請注意,位置不能包含專案名,因為系統會自動為專案名建立目錄。

接下來的目標 Framework選 .NET Core 3.1(長期支援) 即可。
建立完就會出現第一個 MainWindow.xaml 的 “視窗”(Windows) 設計畫面,此畫面屬於 “視窗” ,有別於 “頁面”(Page)。”視窗” 是一個具有標題列,放大還原縮小的最外層元件。
MainWindows.xaml 是執行專案時第一個會出現的畫面,所以此時若執行此專案,就會出現一個空白的視窗。
全螢幕
在xml插入WindowState=”Maximized” 即可
<Window x:Class="Inspection.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
WindowState="Maximized"
Title="立向道路巡察系統" Height="350" Width="590.672">
選單
使用 MenuItem 放入dockpanel 或 stackpanel 中
<DockPanel Height="100" LastChildFill="False" VerticalAlignment="Top">
<Menu DockPanel.Dock="Top">
<MenuItem Header="_巡查登錄">
<MenuItem Header="_三分隊">
<MenuItem Header="中正區" />
<MenuItem Header="萬華區" />
</MenuItem>
<MenuItem Header="_四分隊">
<MenuItem Header="南港區" />
<MenuItem Header="內湖區" />
</MenuItem>
<MenuItem Header="_六分隊">
<MenuItem Header="文山區" />
<MenuItem Header="大安區" />
</MenuItem>
</MenuItem>
</Menu>
<StackPanel></StackPanel>
</DockPanel>
新增視窗
多個視窗的切換, 需於方案中新增一個視窗, 同樣選擇WPF, 命名為 Login.xaml, 並設計畫面Layout
變更啟動視窗
多個視窗中, 要選擇首頁的啟動視窗, 需於App.xaml中, 更改StartupUri, 如下
<Application x:Class="Inspection.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="Login.xaml">
<Application.Resources>
</Application.Resources>
</Application>
