OBS Studio 是一套免費開源軟體,可用於電腦影像錄製與即時串流直播,功能豐富包含高畫質輸出、輸入輸出音源調整、多畫面切換與擷取等,常用於直播平台實況,支援Windows、macOS、Linux作業系統。
下載
請到 https://obsproject.com/ 下載適合的軟体,下載後直接安裝即可。
設定
推播前需指定 RTMP 伺服器網址,請由設定/串流頁面,服務選 “自訂”,伺服器網址如下
rtmp://ip/live
或是
http://ip:1935/live
然後串流金鑰請隨便輸入,比如 “video1″。當開始推播時,就會在 srs 伺服器的 “/usr/local/srs/objs/nginx/html/live” 目錄下產生 “video1.m3u8” 及 “video1-xxxx.ts” 小片斷的 .ts 檔。
播放影片
來源區選擇 “+”,然後選取 “媒體來源”,再選擇要播放的影片。最後記得要按下 “開始串流” 才會開始推播。
影片加時間浮水印
直播系統加上時間浮水印最簡單的方法就是加一層瀏覽器圖層,請於自已的網站新增如下 currenttime.html,代碼如下。
<html>
<body>
<div id="div_time">
</div>
<script> function d(){ current=new Date(); year=current.getFullYear(); month=current.getMonth()+1; if (month<10)month="0"+month; day=current.getDay(); if(day<10)day="0"+day; hour=current.getHours(); if (hour<10)hour="0"+hour; minute=current.getMinutes(); if (minute<10)minute="0"+minute; second=current.getSeconds(); if (second<10)second="0"+second; document.getElementById("div_time").innerText=`${year}-${month}-${day} ${hour}:${minute}:${second}`; } t1=window.setInterval(d,1000); </script>
</body>
</html>
然後於 obs 的來源新增”瀏覽器”,網址填入上面的 currenttime.html,比如
"https://mahalbot.ddns.net/static/currenttime.html"
寬填入300,高填入35,自訂css 請填入如下
body{
background-color: rgba(0, 0, 0, 0);
margin: 0px auto;
overflow: hidden;
}
div{
width:300px;
height:35px;
font-size:30px;
text-align: center;
align-content:center;
color:#ffffff;
margin:0px;
text-shadow: 0.1em 0.1em 0.02em black;
}
OBS 開始串流
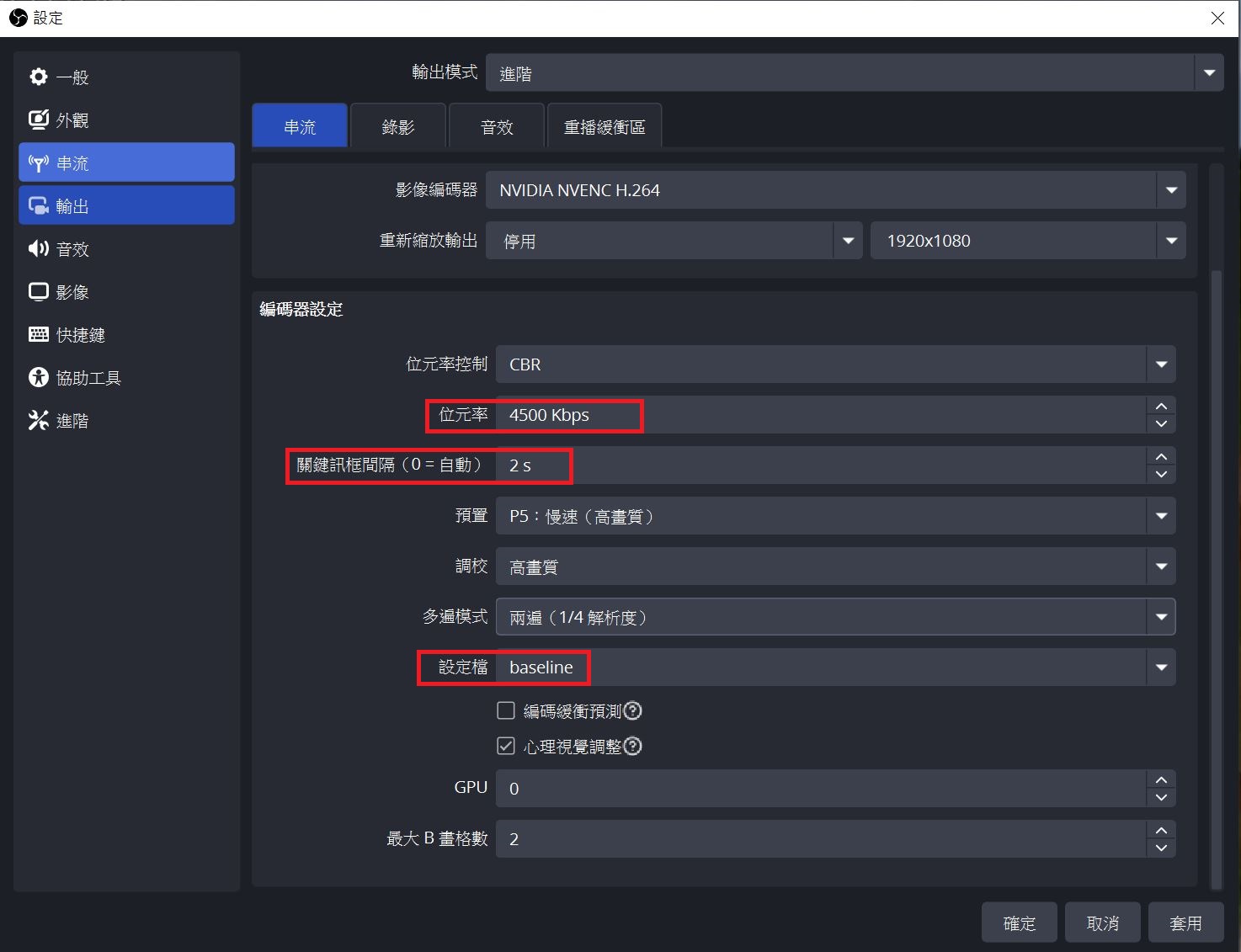
使用 OBS 開始串流進行推播時,進入輸出/進階/串流,設定檔預設為 high ,此時在 Chrome 及 Edge 會有嚴重的卡頓問題,但 Firfox 則很順。
為了要讓 Chrome 及 Edge 能順利播放,需把設定檔改成 baseline。
baseline 適用於某些視訊會議和低階移動裝置,或用於需要低延遲的多點視訊廣播。
main 適用於使用 DVB 標準定義的MPEG-4格式數位廣播。
high 適用於藍光媒體和DVB HDTV的廣播服務。
位元率可以由 2500kbps 調高到 4500kbps讓畫質更漂亮。
關鍵訊框問隔的設定,各大直播網站都建議調為 2s。