Bing map
Bing map是微軟開發的地圖, 可以簡易的崁入wpf裏. 以前都說只有英文的地址. 但經測試, 現在的台灣地圖都是中文地址了.
套件
首先需由Nuget庫新增三個sdk:MaterialDesignThemes, MaterialDesignColors及Microsoft.Maps.MapControl.WPF
App.xaml
打開App.xaml新增 <ResourceDictionary>
此段為改變整個畫面的Theme, 所以可以不用改.
<Application x:Class="BingMapTest.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:BingMapTest"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Dark.xaml"/>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml"/>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Blue.xaml"/>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.LightBlue.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
xaml設定
請依如下在 Grid填入元件, 其中的 CredentialsProvider 必需填入一組key.
此key請到微軟網站 https://www.bingmapsportal.com/Application , 註冊登入後, 再由my account/my key 申請一組key, 再將之填入
<Window x:Class="BingMapTest.MainWindow"
.......
mc:Ignorable="d"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:m="clr-namespace:Microsoft.Maps.MapControl.WPF;assembly=Microsoft.Maps.MapControl.WPF"
Title="MainWindow" Height="450" Width="800">
<Grid>
<m:Map Mode="Road" Grid.Column="1" Grid.Row="1" ZoomLevel="16" Center="25.0870304,121.5606103" CredentialsProvider="請到微軟申請一組key">
<Canvas
m:MapLayer.Position="-23.1870304,-50.6606103"
m:MapLayer.PositionOrigin="BottomCenter" Width="30" Height="30">
<materialDesign:PackIcon Kind="MapMarker" Width="30" Height="30" Foreground="#FF3C3C3C"/>
</Canvas>
</m:Map>
</Grid>
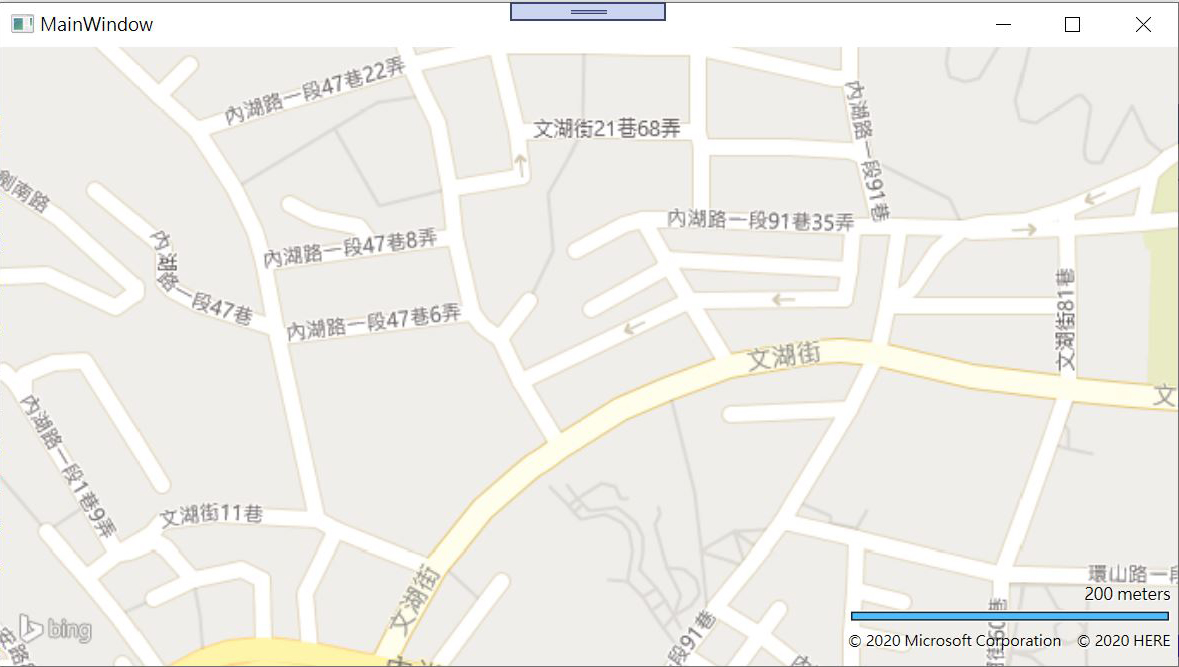
圖例如下

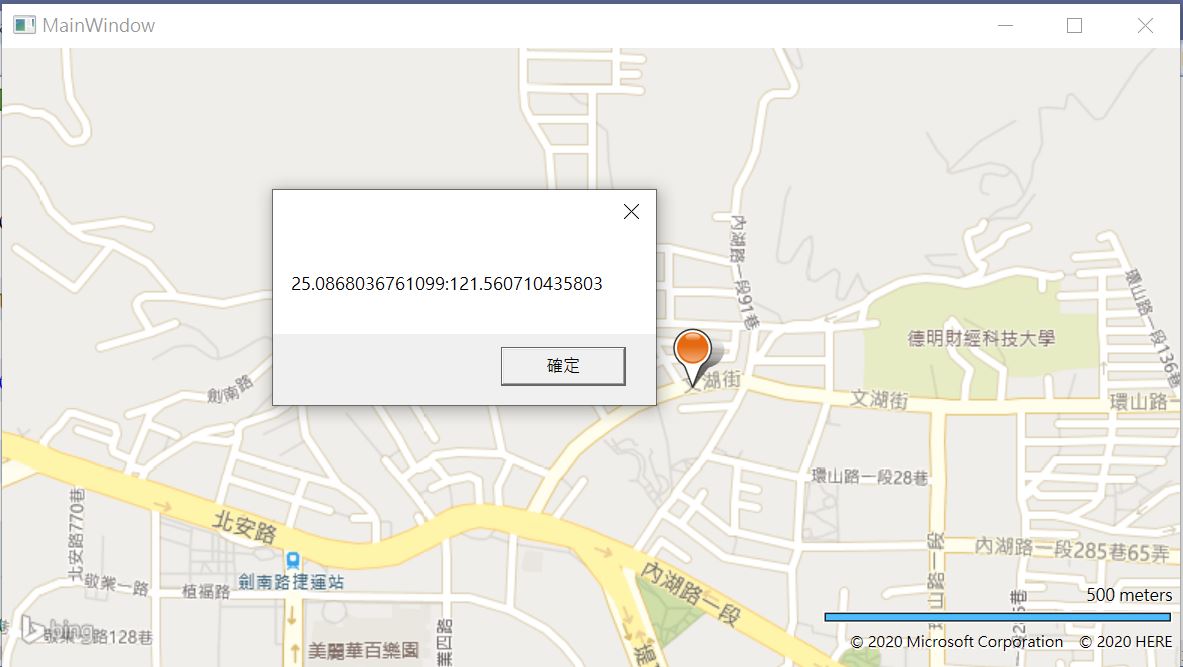
按二下圖釘及取得經緯度
經緯度的資訊在Location裏. 而Location可以使用ViewportPointToLocation方法傳入mouse的 x,y 座標計算出來.
private void map_MouseDoubleClick(object sender, MouseButtonEventArgs e)
{
e.Handled = true;
// Determin the location to place the pushpin at on the map.
//Get the mouse click coordinates
Point mousePosition = e.GetPosition(map);
//Convert the mouse coordinates to a locatoin on the map
Location pinLocation = map.ViewportPointToLocation(mousePosition);
// The pushpin to add to the map.
Pushpin pin = new Pushpin();
pin.Location = pinLocation;
//MessageBox要放在e.GetPosition(map)後面, 否則鼠標座標會跑掉
MessageBox.Show(pinLocation.Latitude + ":" + pinLocation.Longitude);
// Adds the pushpin to the map.
map.Children.Add(pin);
}
Pushpin拖曳
Pushpin pin { get; set; }
private void map_MouseDoubleClick(object sender, MouseButtonEventArgs e)
{
e.Handled = true;
Point mousePosition = e.GetPosition(map);
Location location = map.ViewportPointToLocation(mousePosition);
//MessageBoxResult result = MessageBox.Show("確定要更改經緯度嗎?", "道路巡查案件維護", MessageBoxButton.YesNo, MessageBoxImage.Warning);
//if (result == MessageBoxResult.No) return;
txt經度.Text = string.Format("{0:f5}", location.Longitude);
txt緯度.Text = string.Format("{0:f5}", location.Latitude);
mapPushPin(location);
}
private void mapPushPin(Location location)
{
if (pin != null)
{
map.Children.Remove(pin);
}
pin = new Pushpin();
pin.Location = location;
pin.MouseDown += new MouseButtonEventHandler(pin_MouseDown);
pin.MouseUp += new MouseButtonEventHandler(pin_MouseUp);
map.Children.Add(pin);
}
bool dragPin = false;
Vector mouseToMarker;
void pin_MouseDown(object sender, MouseButtonEventArgs e)
{
e.Handled = true;
pin = sender as Pushpin;
dragPin = true;
mouseToMarker = Point.Subtract(
map.LocationToViewportPoint(pin.Location),
e.GetPosition(map));
}
void pin_MouseUp(object sender, MouseButtonEventArgs e)
{
e.Handled = true;
pin = sender as Pushpin;
dragPin = false;
}
private void map_MouseMove(object sender, MouseEventArgs e)
{
if (e.LeftButton == MouseButtonState.Pressed)
{
if (dragPin && pin != null)
{
pin.Location = map.ViewportPointToLocation(
Point.Add(e.GetPosition(map), mouseToMarker));
e.Handled = true;
txt經度.Text = string.Format("{0:f5}", pin.Location.Longitude);
txt緯度.Text = string.Format("{0:f5}", pin.Location.Latitude);
}
}
}
底下是微軟官網的說明
https://docs.microsoft.com/en-us/previous-versions/bing/wpf-control/hh868035(v%3Dmsdn.10)
Mapbox(未完成)
下載sdk
https://github.com/mapbox/mapbox-sdk-cs
載入參考
將上述代碼download下來了, 使用VS 開啟sln, 再按建置專案, 如此在 bin/debug 下, 就會有Mapbox.dll的檔案.
然後開啟新wpf專案, 如入參考, 把mapbox.dll加入即可
地圖存取碼
登入 https://www.mapbox.com/studio to obtain an access token.