Todo
考量Linux/Arm系列, 好像可以Java/Swing可以應付
試了好多種方式, 只有此法能在Pi 4 精準開發視窗程式
MVC
IntelliJ IDEA 的 Swing UI Designer 採用MVC(Module/View/Control)方式設計, 與NetBeans完全不同. NetBeans 將 UI 的設計寫在 Java Code裏, 雖然標示為不可更改的代碼, 但整個程式碼不易閱讀維護.
而Intellij IDEA 則是透過 xml 將 UI 獨立出來, 並使用簡單的拖拉方式就能快速的建立Swing視窗.
開啟專案
開啟專案後, 在 src按右鍵/New/Swing UI Designer/GUI Form, 然後將視窗名稱(Form name)填入即可

元件拖曳
todo
自動產生程式碼
按 F4 進入代碼模式, 將游標移到最後面, 再按 Alt+Insert, 選取 Form main(), 此時即可產生
public static void main(String[] args) 的啟動代碼. 此時就可以開始執行程式碼了.
public class MainFrame {
private JPanel panel1;
private JButton button1;
public static void main(String[] args) {
JFrame frame = new JFrame("MainFrame");
frame.setContentPane(new MainFrame().panel1);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setExtendedState(Frame.MAXIMIZED_BOTH);
frame.pack();
frame.setVisible(true);
}
顯示隱藏代碼
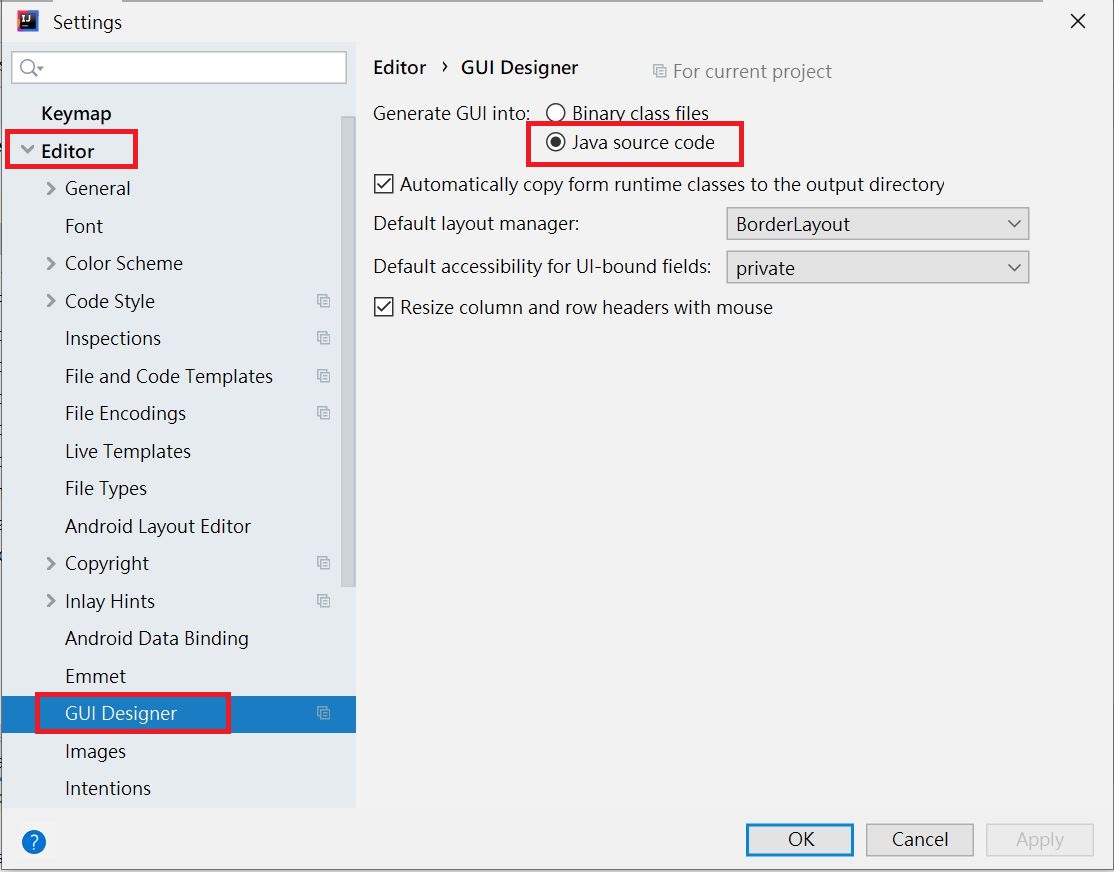
上式代碼中, 並沒有跟.form關連, 是因為採用MVC的方式隱藏了一段程式碼, 若要將此程式碼顯示出來, 請由File/Setting/Editor/GUI Designer, 然後選取 Java source code, 再按執行即可顯示出來
但是, 顯示出source code後, 常常會有錯誤發生, 這是Idea從很早之前就有的Issue, 一直到現在都無法解決. 所以最好還是使用Binary class files

代碼
import javax.swing.*;
import java.awt.*;
public class MainFrame {
private JPanel panel1;
private JButton button1;
public static void main(String[] args) {
JFrame frame = new JFrame("MainFrame");
frame.setContentPane(new MainFrame().panel1);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setExtendedState(Frame.MAXIMIZED_BOTH);
frame.pack();
frame.setVisible(true);
}
{
// GUI initializer generated by IntelliJ IDEA GUI Designer
// >>> IMPORTANT!! <<<
// DO NOT EDIT OR ADD ANY CODE HERE!
$setupUI$();
}
/**
* Method generated by IntelliJ IDEA GUI Designer
* >>> IMPORTANT!! <<<
* DO NOT edit this method OR call it in your code!
*
* @noinspection ALL
*/
private void $setupUI$() {
panel1 = new JPanel();
panel1.setLayout(new BorderLayout(0, 0));
final JLabel label1 = new JLabel();
label1.setText("Label");
panel1.add(label1, BorderLayout.NORTH);
final JPanel panel2 = new JPanel();
panel2.setLayout(new BorderLayout(0, 0));
panel1.add(panel2, BorderLayout.CENTER);
button1 = new JButton();
button1.setText("Button");
panel2.add(button1, BorderLayout.SOUTH);
}
/**
* @noinspection ALL
*/
public JComponent $getRootComponent$() {
return panel1;
}
}
以下是使用IDEA 13的簡要操作紀錄,目標是建立一個資料庫連線設定對話窗.
載入MySQL 驅動程式
Idea community 版本沒有資料庫的工具列. 但這不代表就不能開發資料庫的程式. Idea的資料庫工具列, 只是協助開發者在Idea裏可以操作資料庫而以. 網路上有些教學, 說明如何使用Plug-in來增加資料庫工具列, 其實都是多此一舉的. 如果沒此工具, 可以使用MySQL WorkBench來操作.
要撰寫資料庫程式, 無論是否有資料庫工具列, 都必需額外作如下動作.
下載資料庫驅動程式
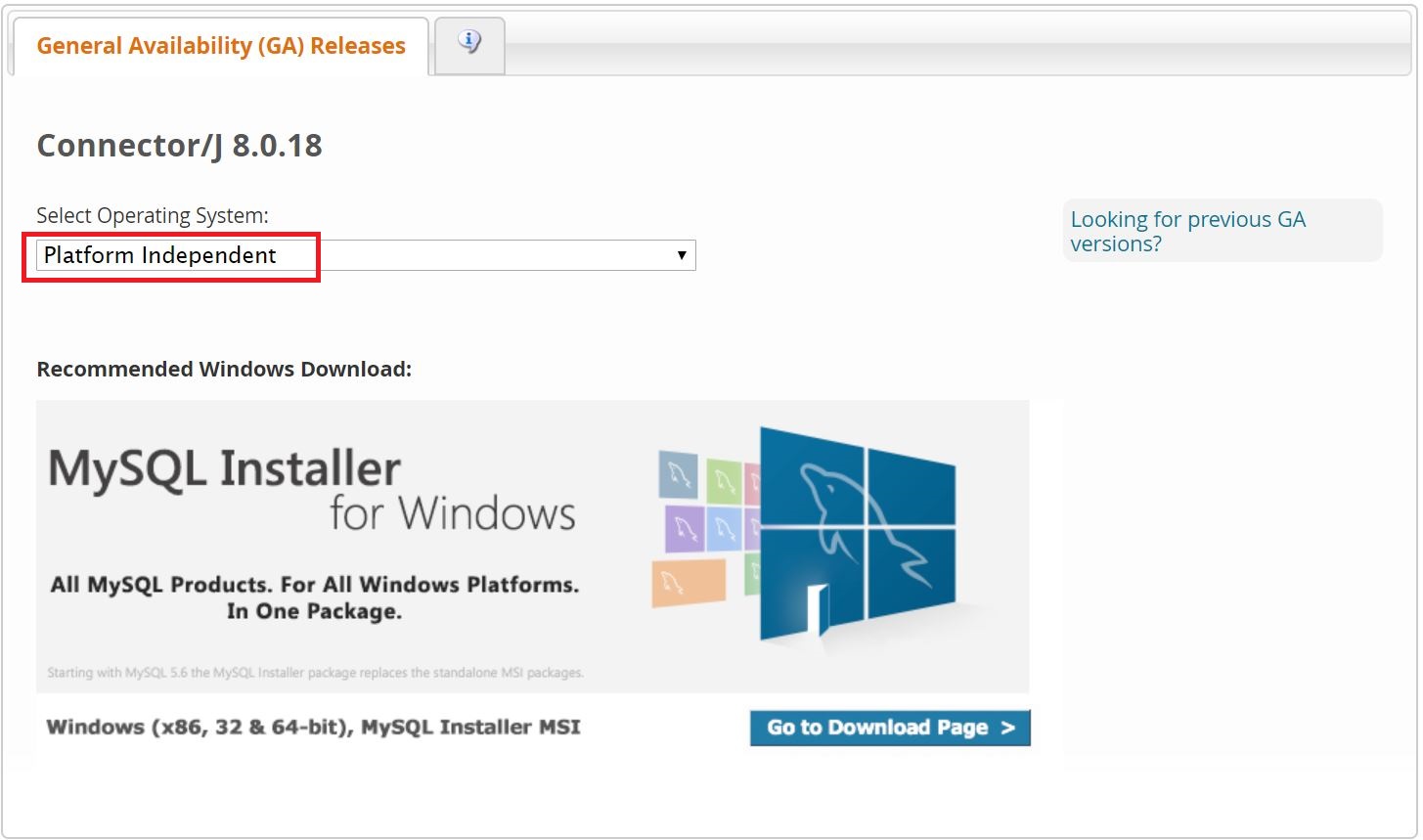
以MySQL 8.0為列, 請到下列網址下載 https://dev.mysql.com/downloads/connector/j/ , 作業系統請選擇 “Platform Independent”

將驅動程式加入Idea
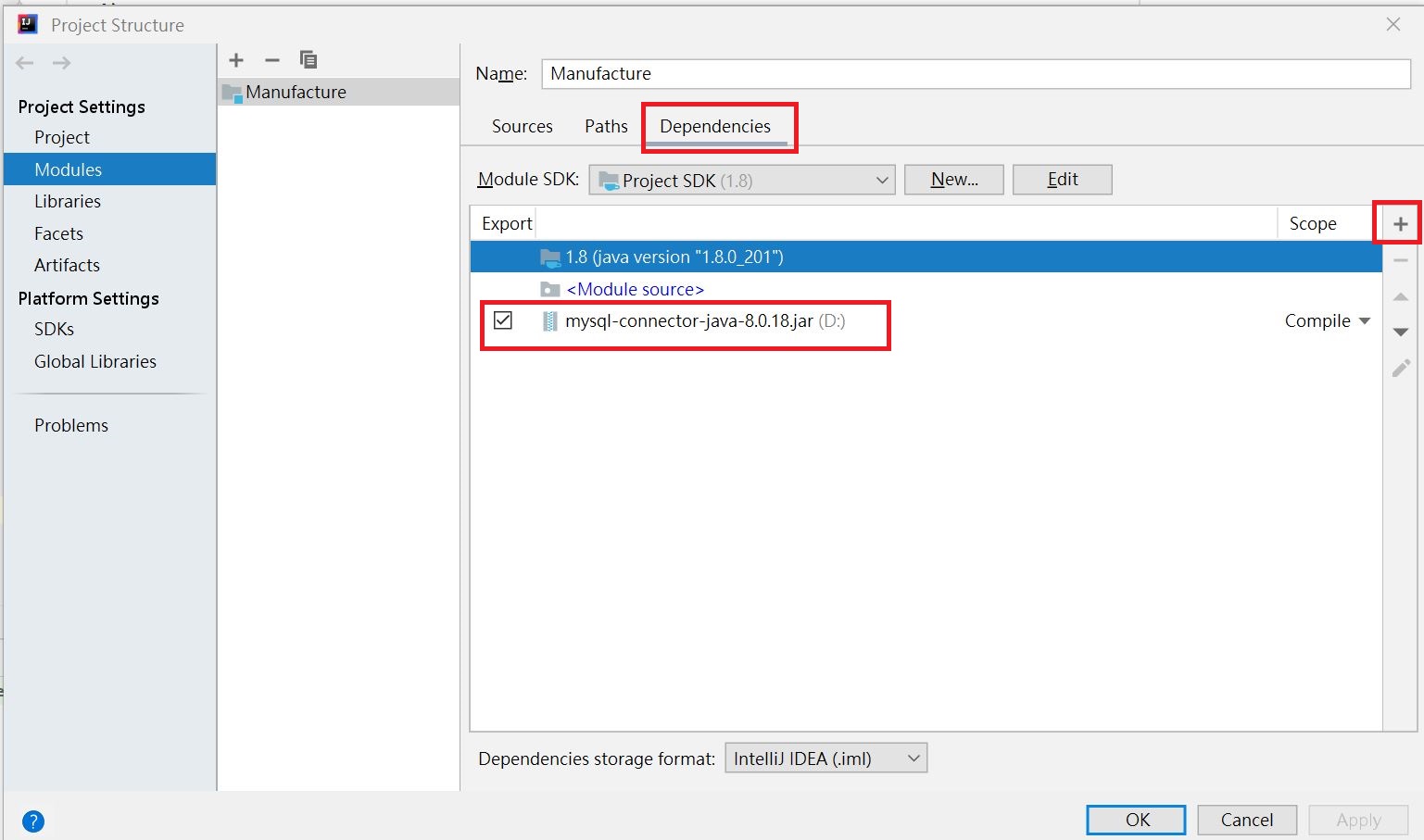
解開驅動程式後, 將 .jar Copy到任何位置, 再進入Idea, 選取 File/Project Structure/Modules, 然後按Dependencies, 再按右邊的 “+”, 選取 .jar檔即可

開始撰寫程式碼
try {
Class.forName("com.mysql.cj.jdbc.Driver");
}
catch(ClassNotFoundException ex){}
try {
Connection conn= DriverManager.getConnection("jdbc:mysql://ip/資料庫?serverTimezone=GMT%2B8&user=帳號&password=密碼");
} catch (SQLException ex) {
ex.printStackTrace();
}
請注意, 在MySQL 8.0以上, 其連線字串必需加serverTimezone=GMT%2B8 (即台灣時間), 否則會連線錯誤
todo
jdev.tw/blog/3823/intellij-idea-gui-designer-swing-form
www.jianshu.com/p/2195c32c9b4d
