BarChart
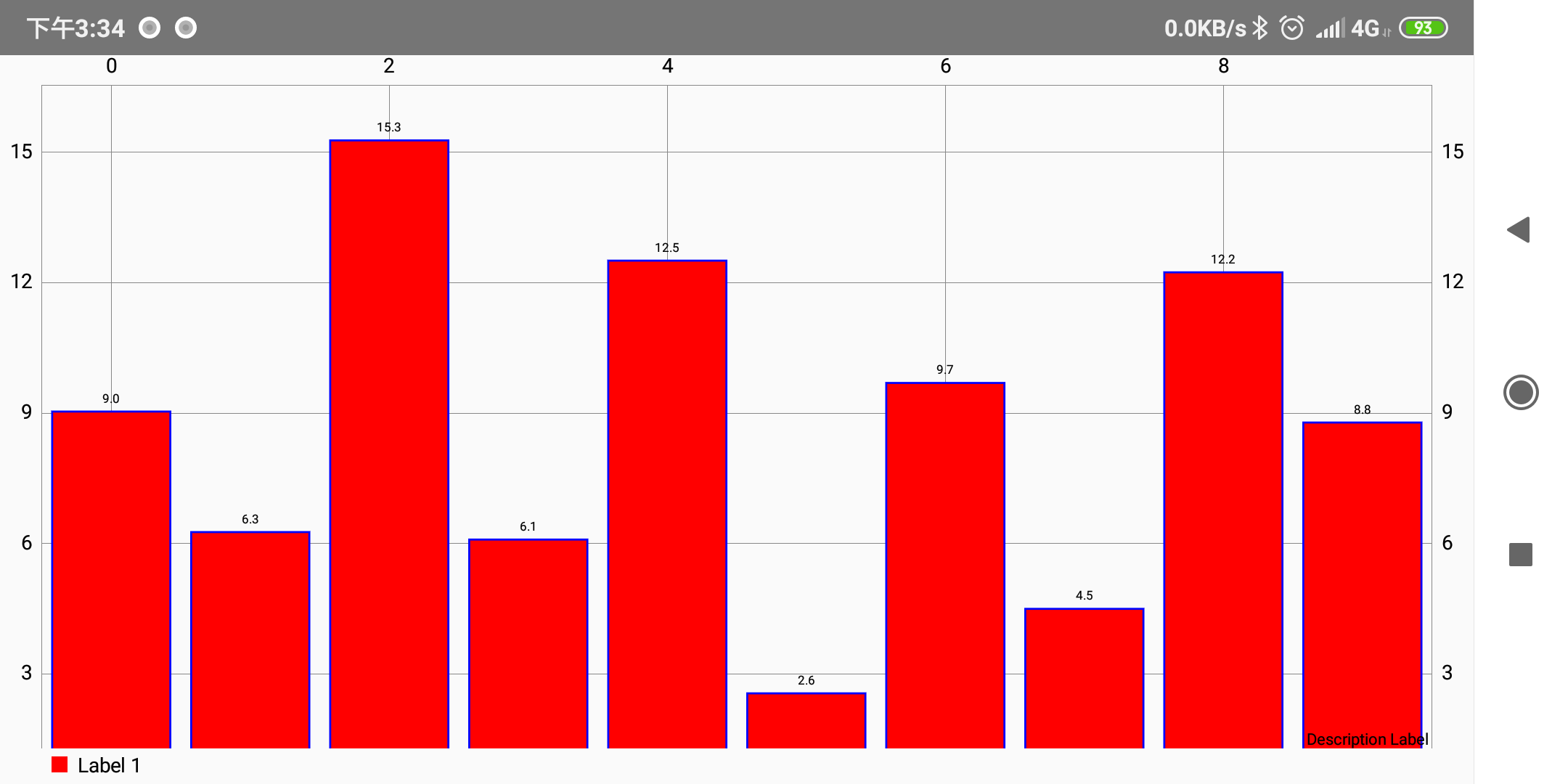
長條圖跟折線圖差不多, 把Entry變成BarEntry記錄頂點位置, 其他將Line改成Bar即可
import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import com.github.mikephil.charting.charts.BarChart; import com.github.mikephil.charting.data.BarData; import com.github.mikephil.charting.data.BarDataSet; import com.github.mikephil.charting.data.BarEntry; import com.github.mikephil.charting.interfaces.datasets.IBarDataSet; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { final int COUNT = 10; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); BarChart chart = (BarChart)findViewById(R.id.chart_line); BarDataSet bar=new BarDataSet(getPoints(), "Label 1"); bar.setBarBorderColor(0xff0000ff); bar.setBarBorderWidth(1); bar.setColor(0xffff0000); List<IBarDataSet> bars=new ArrayList<>(); bars.add(bar); chart.setData(new BarData(bars)); chart.invalidate(); } private List<BarEntry> getPoints(){ List<BarEntry> points = new ArrayList<>(); for(int i=0;i<COUNT;i++){ points.add(new BarEntry(i, (float)Math.random()*20)); } return points; } }

Stacked Bar Chart
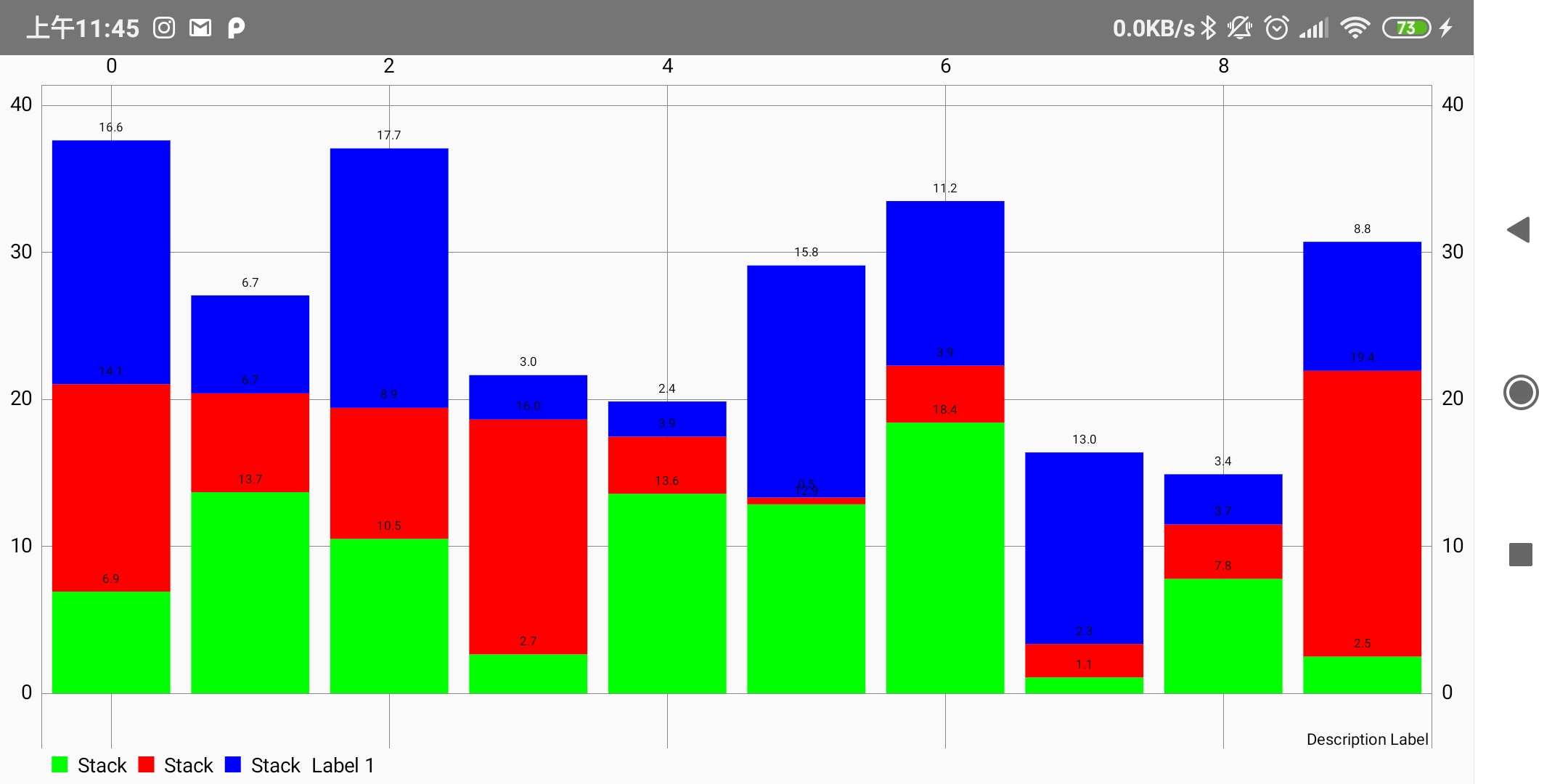
將長條圖堆疊加起來(比如早中晚的數量), 稱為Stacked Bar, 但Stacked Bar Chart一樣是使用Bar Chart, 只是傳入BarEntry的資料變成陣列而以. 底下藍色的部份, 即為變更的代碼
package com.asuscomm.mychart; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import com.github.mikephil.charting.charts.BarChart; import com.github.mikephil.charting.data.BarData; import com.github.mikephil.charting.data.BarDataSet; import com.github.mikephil.charting.data.BarEntry; import com.github.mikephil.charting.interfaces.datasets.IBarDataSet; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { final int COUNT = 10; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); BarChart chart = (BarChart)findViewById(R.id.chart_line); BarDataSet bar=new BarDataSet(getPoints(), "Label 1"); bar.setColors(new int[]{0xff00ff00,0xffff0000,0xff0000ff}); List<IBarDataSet> bars=new ArrayList<>(); bars.add(bar); chart.setData(new BarData(bars)); chart.invalidate(); } private List<BarEntry> getPoints(){ List<BarEntry> points = new ArrayList<>(); for(int i=0;i<COUNT;i++){ points.add(new BarEntry(i, new float[]{(float)Math.random()*20, (float)Math.random()*20,(float)Math.random()*20})); } return points; } }

HorizontalBarChart
上述的橫向圖是因為螢幕轉向時, 圖型跟著轉向. 如果螢幕設定為垂直鎖定, 又想製作水平橫向長條圖的話, 只需將Layout改成HorizontalBarChart即可
<com.github.mikephil.charting.charts.HorizontalBarChart android:id="@+id/chart" android:layout_width="match_parent" android:layout_height="match_parent"/>
版面設定
Description
右下角有一個 Description, 若要將之取消, 請使用下面代碼
Description des=new Description(); des.setText(""); chart.setDescription(des);
X軸 Label
X 軸 Label的更改, 需從chart取得XAxis物件, 再由xAxis.setValueFormatter()傳入 ValueFormatter物件, 此物件實作 getFormattedValue()方法, 將要設定的Label傳回
在產生BarEntry時, 第一參數為x, 第二參數為y, 此時再加入第三參數String, 即X Label的字串
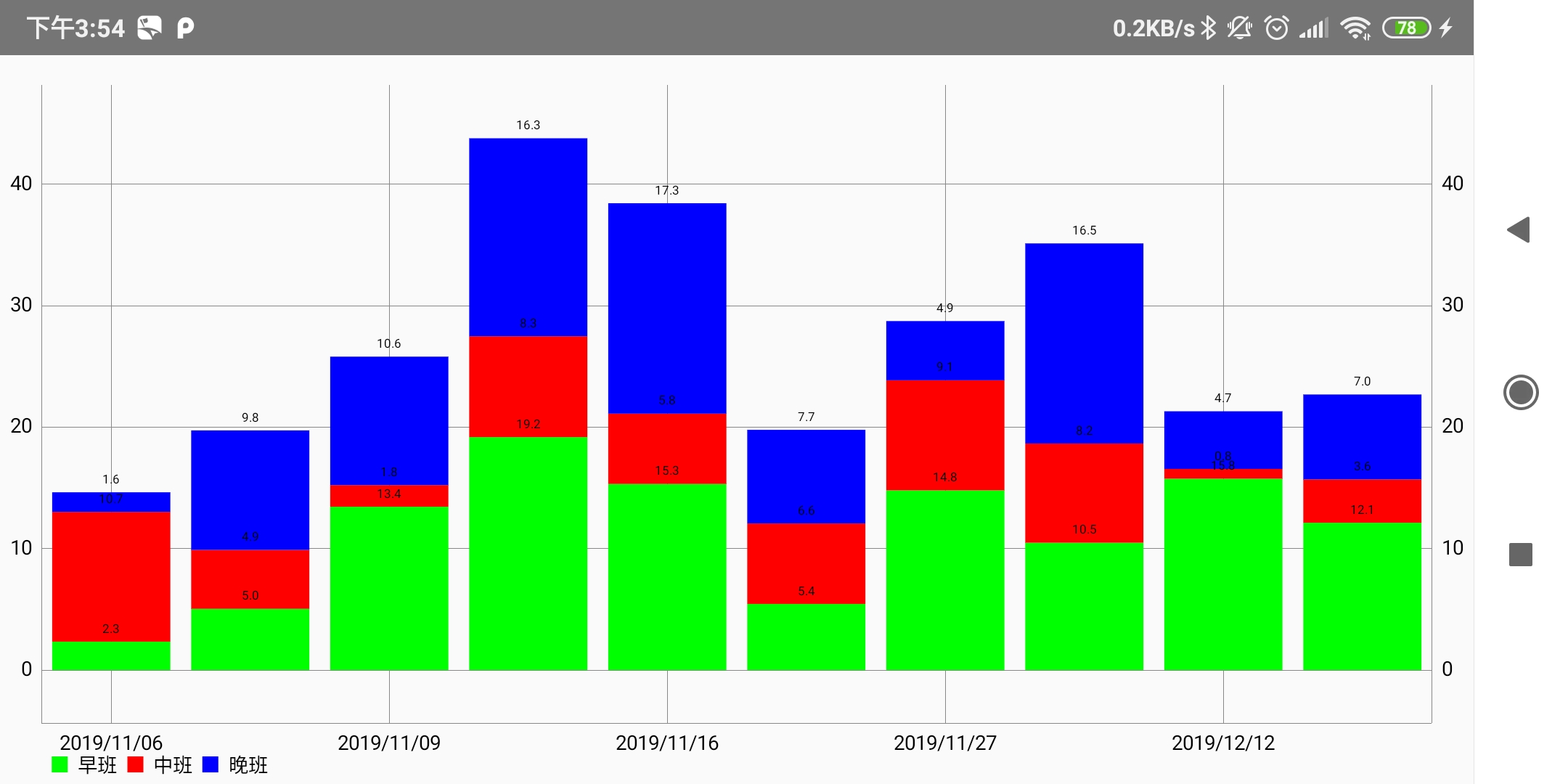
public class MainActivity extends AppCompatActivity { final int COUNT = 10; List<BarEntry>points; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); BarChart chart = (BarChart)findViewById(R.id.chart_line); points=getPoints(); BarDataSet bar=new BarDataSet(points, ""); bar.setColors(new int[]{0xff00ff00,0xffff0000,0xff0000ff}); bar.setStackLabels(new String[]{"早班","中班","晚班"}); List<IBarDataSet> bars=new ArrayList<>(); bars.add(bar); chart.setData(new BarData(bars)); Description des=new Description(); des.setText(""); chart.setDescription(des); XAxis xAxis=chart.getXAxis(); xAxis.setPosition(XAxis.XAxisPosition.BOTTOM); xAxis.setValueFormatter(new ValueFormatter() { @Override public String getFormattedValue(float value) { return points.get((int)value).getData().toString(); } }); //保証Y軸左邊由 0 開始 YAxis leftYAxis = chart.getAxisLeft(); leftYAxis.setAxisMinimum(0); leftYAxis.setYOffset(5); //保証Y軸右邊由 0 開始 YAxis rightYAxis = chart.getAxisRight(); rightYAxis.setAxisMinimum(0); chart.invalidate(); } private List<BarEntry> getPoints(){ List<BarEntry> points = new ArrayList<>(); Calendar current=Calendar.getInstance(); for(int i=0;i<COUNT;i++){ current.add(Calendar.DAY_OF_YEAR, i); //請注意, 傳入的Object Data最好使用String. //若傳入Calendar, 則必需在迴圈內每次都產生一個新的Calendar points.add(new BarEntry(i, new float[]{(float)Math.random()*20, (float)Math.random()*20,(float)Math.random()*20}, new SimpleDateFormat("yyyy/MM/dd").format(current.getTime()))); } return points; } }
下圖的, X Label變更為日期了

移除Legend
Legend legend=this.getLegend(); legend.setEnabled(false);
https://codertw.com/%E7%A8%8B%E5%BC%8F%E8%AA%9E%E8%A8%80/40334/
https://codertw.com/android-%E9%96%8B%E7%99%BC/343018/
https://codertw.com/%E7%A8%8B%E5%BC%8F%E8%AA%9E%E8%A8%80/589653/
