除了 Pycharm 外,另一個推薦的開發環境為 Visual Studio Code,簡稱 VS Code。使用 VS Code 的原因是它除了支援 Python 的撰寫外,也支援 Html,Javascript,完全免費。Pycharm 若要支援 Javascript 則需付費(professional 版)。所以如果要撰寫 Django 網頁的話,可以考慮這款開發環境。
反正自已習慣那一種都可以,就是建議不要使用 Anaconda。
安裝 Python
https://www.python.org/ 選取 Downloads/Windows,然後選取 3.10.11 Windows installer (64-bit) 。
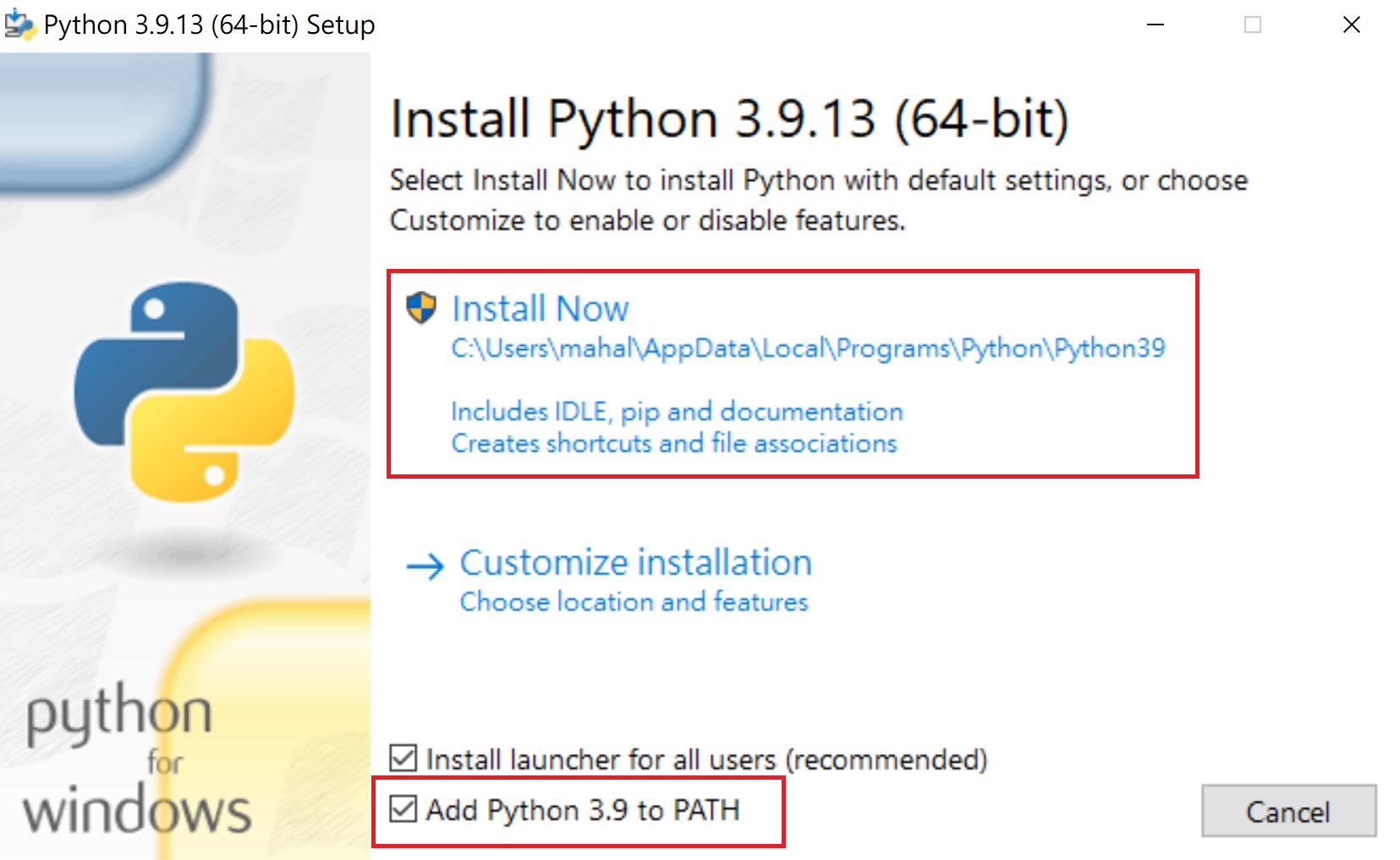
安裝 Python 時,請記得 Add Python 3.10 to PATH 一定要打勾,然後再按下 Install Now。

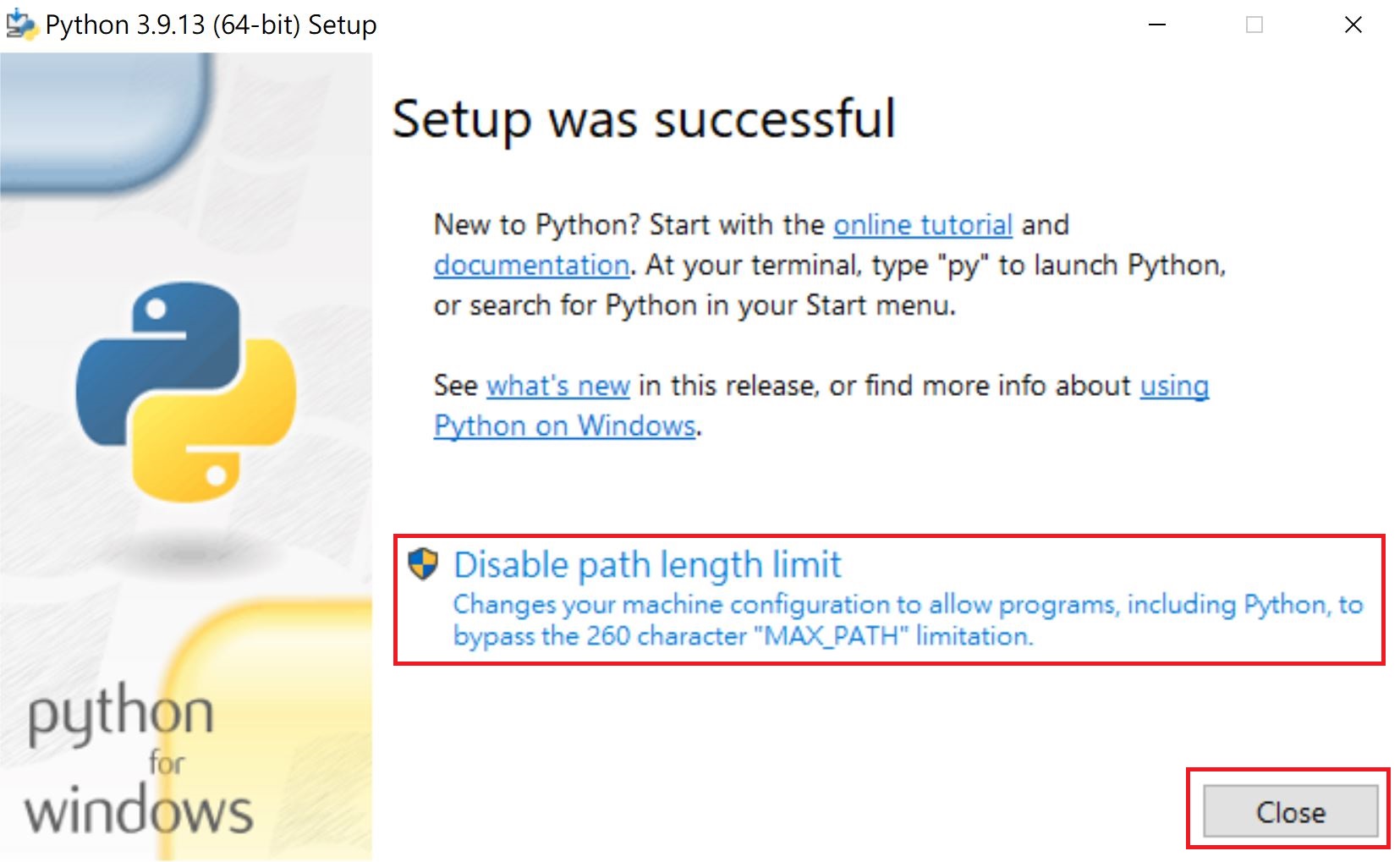
安裝完後,一定要按下 Disable path length limit,然後才按 Close。

以上紅色框框如果忘記按下去,只有一句話~~請移除 Python 後,再重新安裝。
安裝 Visual Studio Code
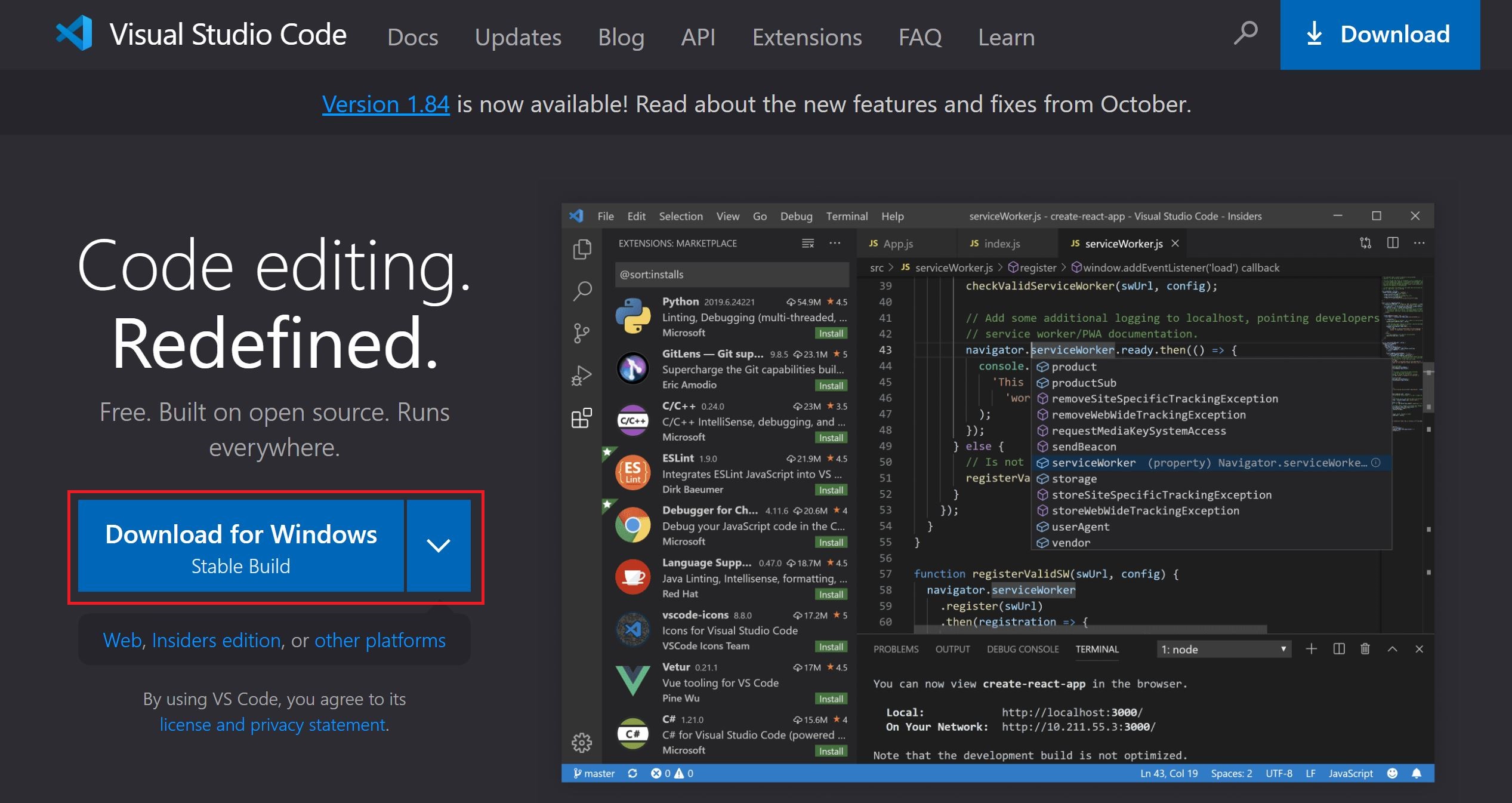
VS Code 由微軟開發且免費,也是網路上號稱微軟唯一值得讚揚的軟体,請由如下網址下載 :
https://code.visualstudio.com/

安裝時請把 “選擇附加的工作” 畫面中所有的選項都打勾,比如 “建立桌面圖示”….,然後就一路裝到底。
安裝擴充功能
此時 VS Code 並還不支援 Python 程式,請開啟 VS Code,按最左邊最下面的按鈕(Extensions),安裝擴充套件如下
Python (IntelliSense)
Extension 擴充功能是讓 VS Code 能支援 Python,只需安裝一次即可。
常用擴充功能
vscode-icons : 不同的檔案類型有不同的圖示。
建立 Django 專案
如果要開發 Django 網站,請先進行如下操作。如果只是要開發 Python 專案,可以忽略此段說明。
請先進入 DOS 命令視窗,執行如下指令
pip install django
d:
mkdir server
cd \server
django-admin startproject pyweb
上述命令中,先在 D 碟建 server 目錄,然後在 d:\server 下產生 pyweb 專案,pyweb 目錄為此網站的根目錄。
虛擬環境建置
虛擬環境的觀念很重要,每個專案各自安裝所需的套件,不會相互影響,也不會讓系統搞的非常肥大,這也是不建議使用 Anaconda 的原因。
Pycharm 新增一個專案後,虛擬環境就自動建立出來。但 VS Code 的虛擬環境建置就比較複雜一點點。請注意 VS Code 的 Folder 就是專案的概念。
安裝 virtualenv
請先由 File/Open Folder 開啟新專案,然後安裝 virtualenv 套件。virtualenv 是建置虛擬環境的指令,因為是安裝在系統級中,只需安裝一次即可。
按下 Ctrl+Shift+P 開啟 command Palette(指令盤),然後輸入 “Python: Create Terminal”,在 Terminal 視窗中輸入如下指令。
pip install virtualenv
建立虛擬環境
接下來是建置虛擬環境,這個動作是每次新增專案時都需要作一次,請在 Terminal 輸入如下
virtualenv .venv
也可以使用如下指令
python -m venv .venv
執行完後,左邊的檔案總管視窗就會出現 .venv 目錄。
切換到虛擬環境
Ctrl + Shift + P,然後輸入 “Python: Select Interpreter”,然後選擇
Python 3.10.11('venv':venv) .\venv\Scripts\python.exe
在 Terminal (Ctrl+Shift+P, Python: Create Terminal) 輸入 “activate” 指令,此時在 Terminal 中可以看到 (.venv) 的提示字串,這表示已進入了虛擬環境中了。
要離開虛擬環境,請使用 “deactivate”
.\.venv\Scripts\activate
(venv) PS E:\vscode\py1>
deactivate
PS E:\vscode\py1>
第一個檔案
File/New File,然後選擇 Python File,或直接輸入 “xxx.py”,輸入如下代碼
print("Hello")
然後按下 Ctrl + F5,即可啟動Terminal 並看到執行後的結果。
自動儲存
File/Auto Save 打勾即可自動儲存,不過預設每 1000ms 儲存一次,這樣的儲存頻率太高。建議由 File/Preference/Settings, 點選 Text Editor/Files,AutoSave 改為 onWindowChange,這樣在離開 VS Code 視窗焦點後,才會自動儲存。
遠端連線 Linux
使用 VS Code 的理由是可以使用 ssh 遠端連線 Linux,請依序進行設定。
建立 RSA key
1. 在Windows 產生 RSA 公用 key : id_rsa.pub (給 Linux 用的), 及私用 key : id_rsa (Windows 留著),請開啟命令提示視窗輸入如下指令
ssh-keygen -t rsa
當詢問啟用 id_rsa 的 passphrase。如果沒有輸入的話,則在登入 Linux 時,就不需輸入密碼。產生的 id_rsa.pub 位於 C:\Users\登入者\.ssh 目錄之下
2. 將 id_rsa.pub copy 到 Linux
scp C:\Users\登入者\.ssh\id_rsa.pub 帳號@serverip:~/
3. 在 Linux 下執行如下指令
cat ~/id_rsa.pub >> ~/.ssh/authorized_keys
安裝Remote Development
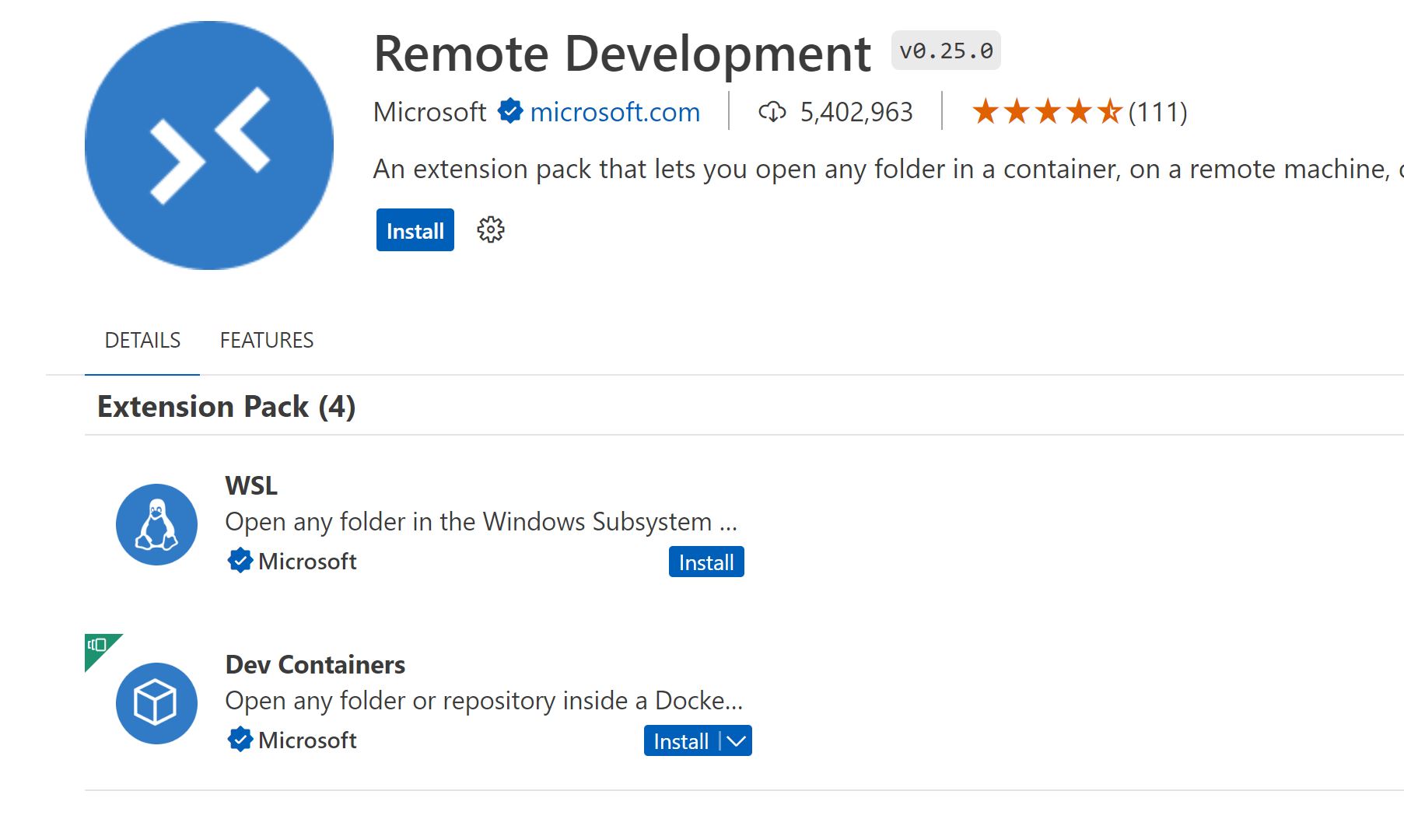
由 Extension 搜尋 Remote Development 再進行安裝,這樣 VS Code 才能使用 ssh 與遠端電腦連線。

安裝好,在左邊的 Activity Bar 就會多一個 Remote Explorer 的圖示。

由 vs Code 連線 Linux
點選 vs Code 的 Remote Explorer,再由 SSH 選 “+” 新增連線,輸入 “ssh 帳號@ip” ,帳號是登入 Linux 的帳號,ip 是Linux 的 ip 或網域。
輸入好按下 Enter,請再於 REMOTES 重新整理,就可以看到連線的裝置。按下 “->” 就可以開始連線。
